Animação de gatilho
Agora, ao clicar em um elemento, você pode iniciar uma animação de outro elemento dentro do bloco.
Para testar a animação, abra a página em telas maiores que 1200px.





CLIQUE EM MIM!
Animação de gatilho

Agora, ao clicar em um elemento, você pode iniciar uma animação de outro elemento dentro do bloco.
HOVER OVER!







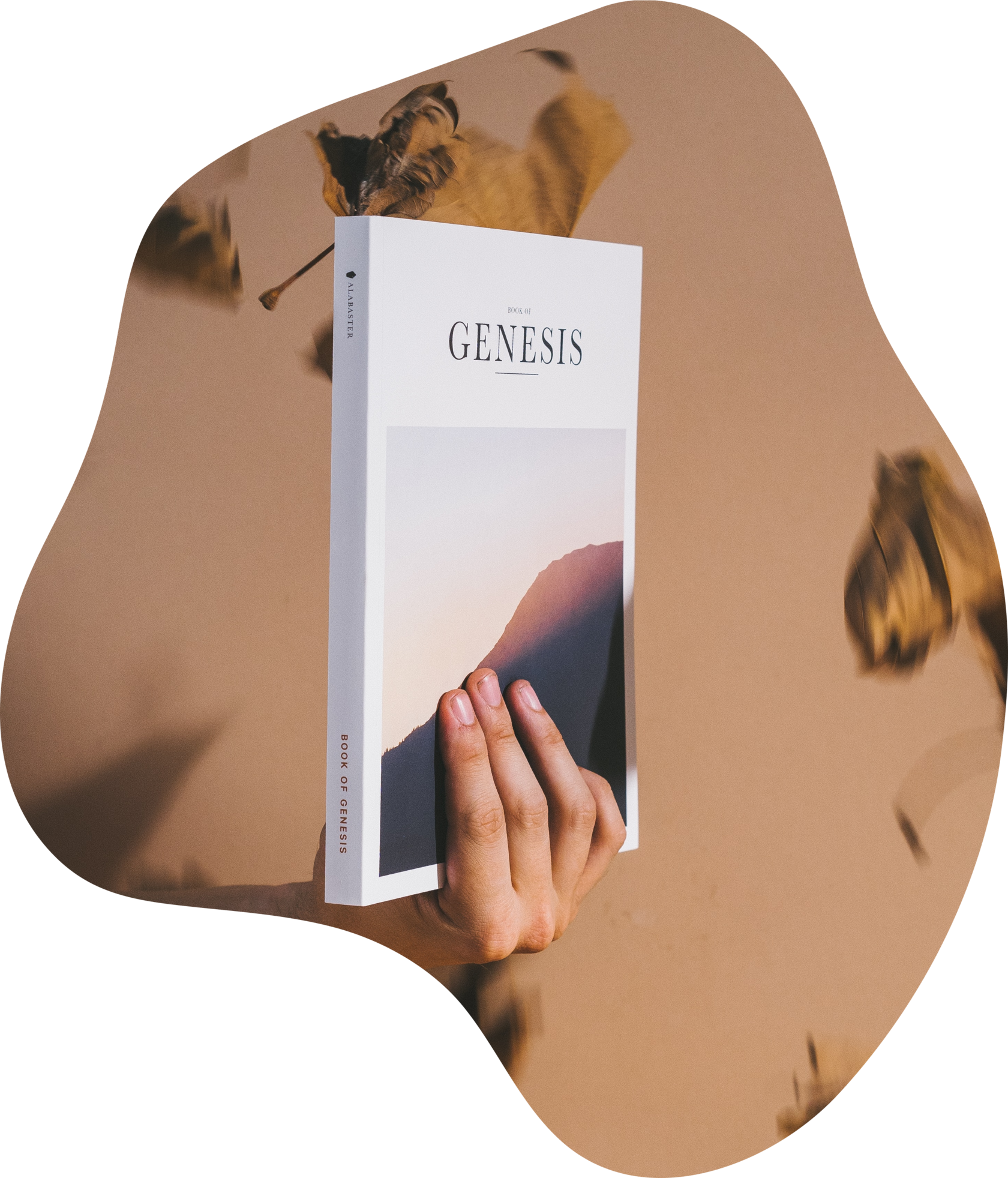
A loja on-line oficial da Supreme
Design e promoção do aplicativo The Music Daily
Sinergia entre mim e a Aviro para o The Daily Mail
Aplicativo web e móvel do City Cycling
O conceito do site da Darrial
COMECE A USAR O
COM SUA ANIMAÇÃO
COM SUA ANIMAÇÃO

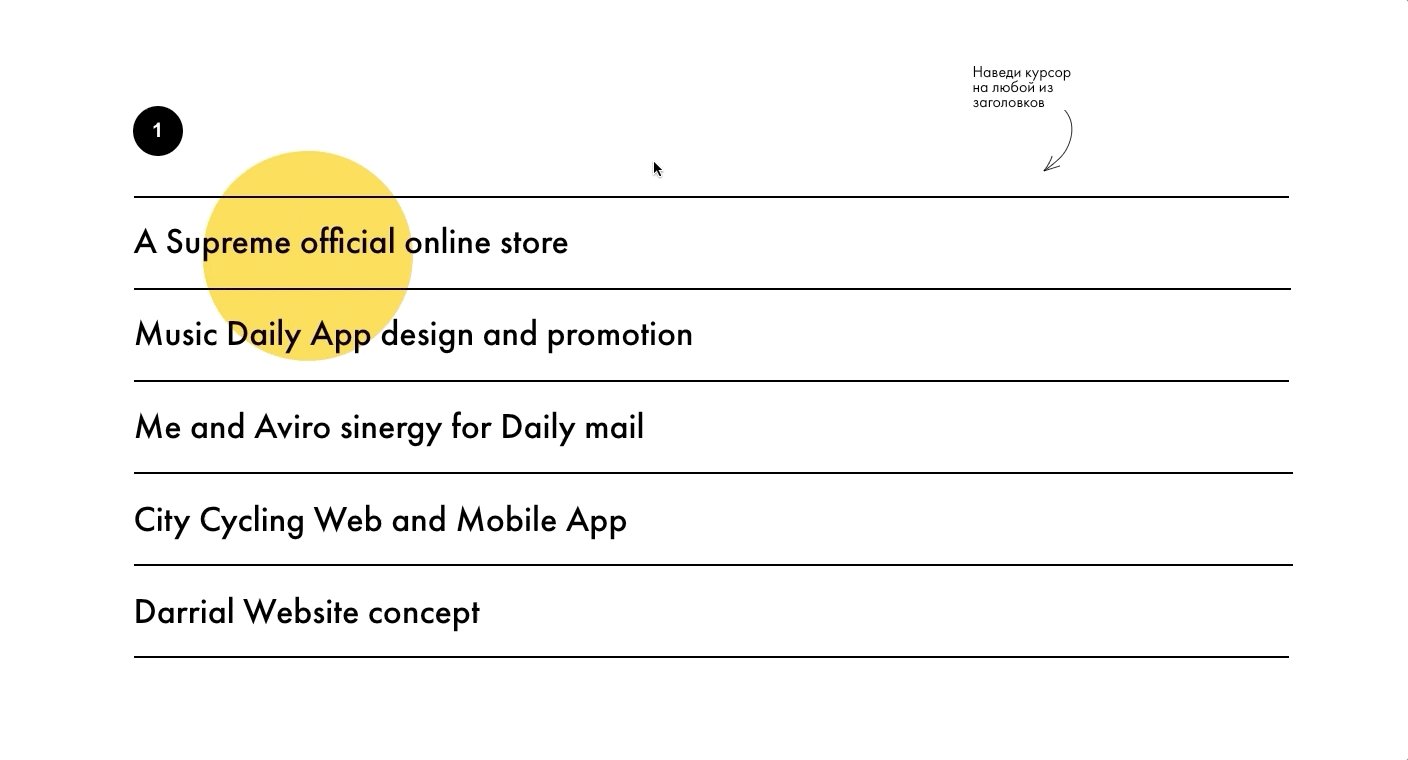
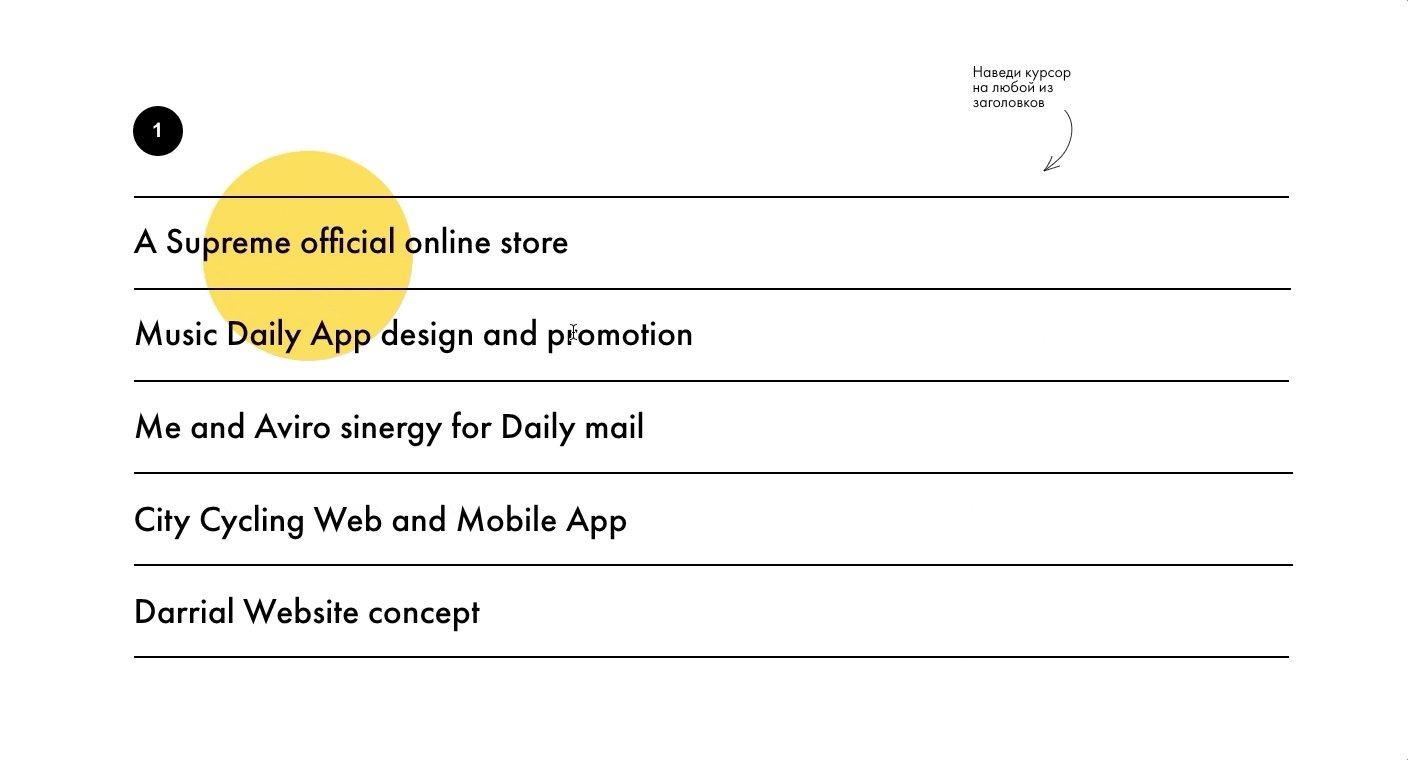
1

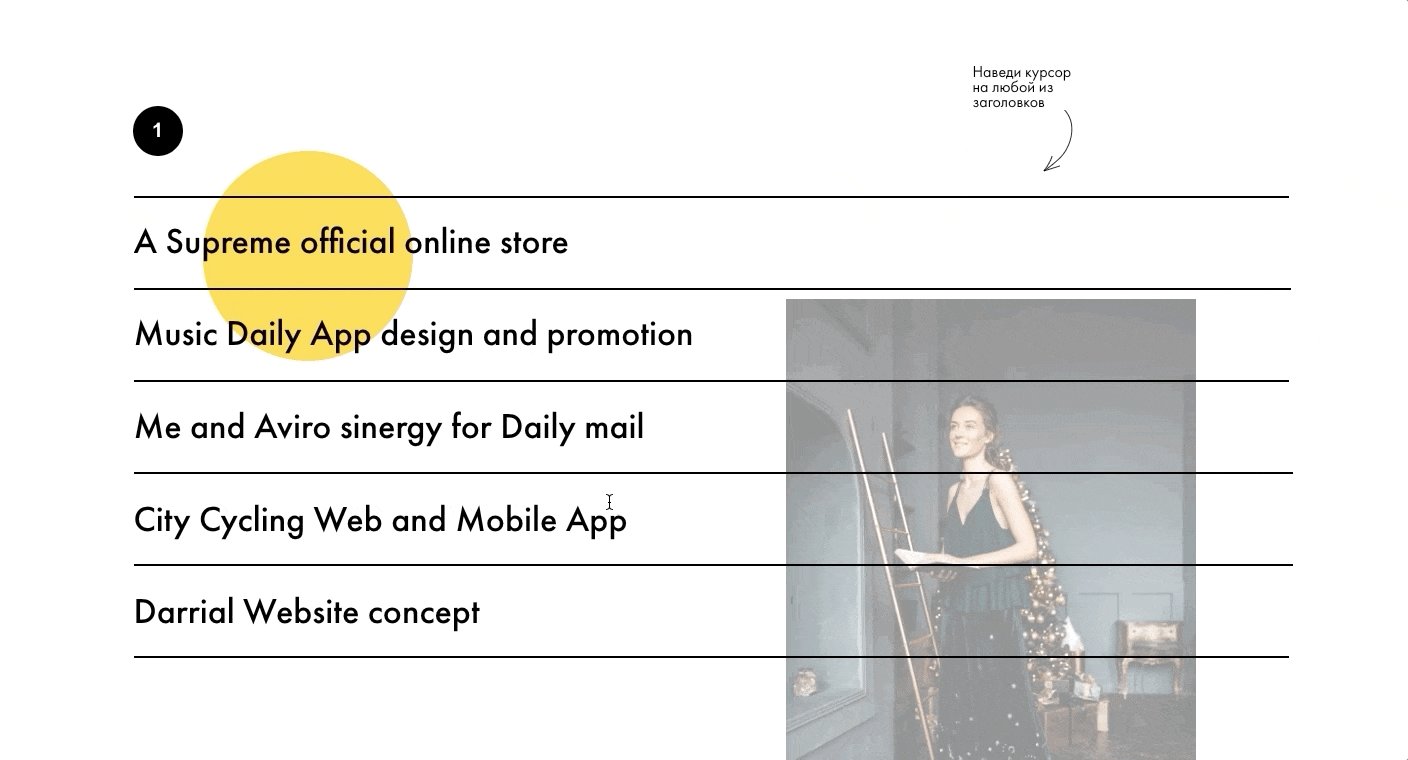
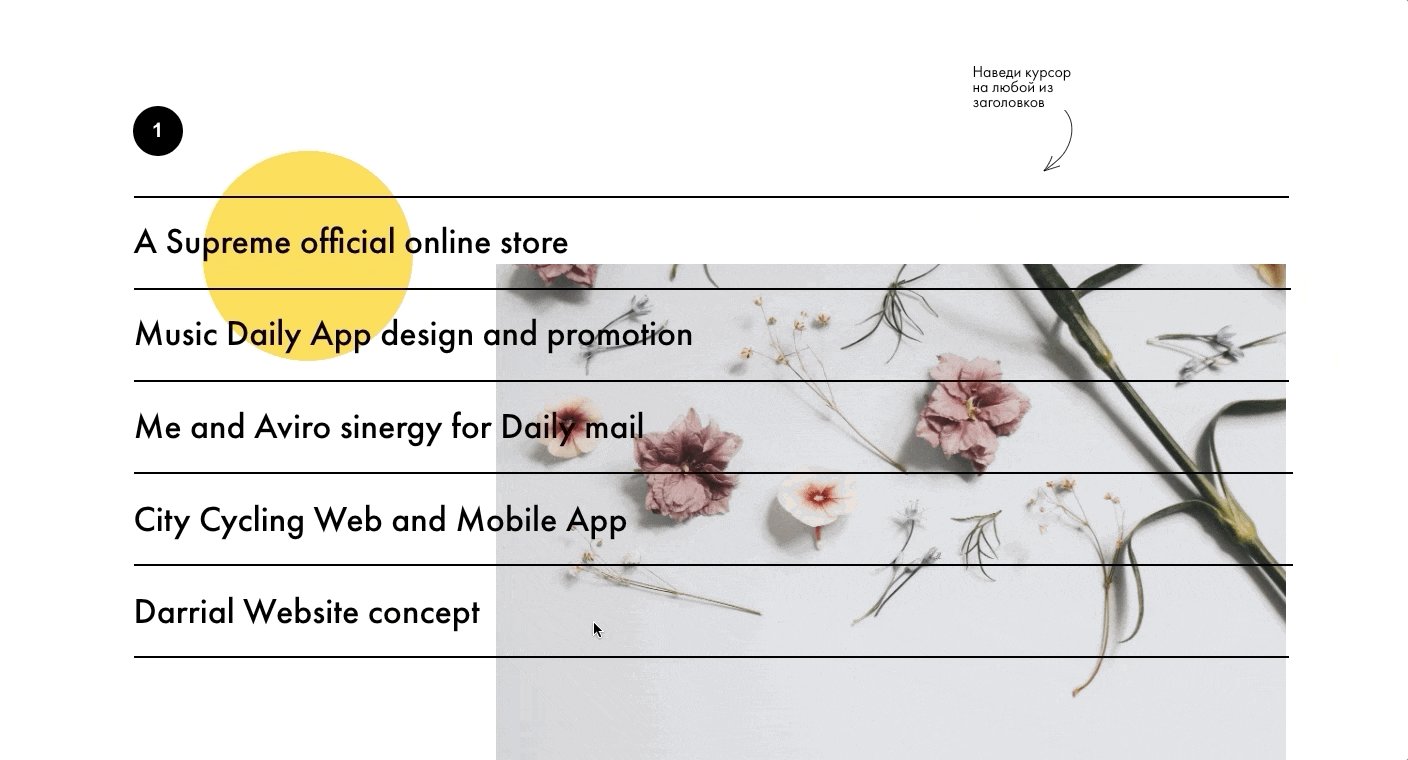
Passe o mouse sobre qualquer título
A imagem aparece ao passar o mouse sobre o texto
- Acionador - Título
- Evento - Hover
- Imagens - Eventos de ponteiro - Nenhum
- Etapa 1 - Duração 0; Opacidade 0
- Etapa 2 - Duração 0,1; Opacidade 100
- Evento - Hover
- Imagens - Eventos de ponteiro - Nenhum
- Etapa 1 - Duração 0; Opacidade 0
- Etapa 2 - Duração 0,1; Opacidade 100

Escolha qualquer projeto, passe o mouse sobre qualquer título
Trabalho comercial

Fotografia de retrato e moda

Fotografia de eventos



COMECE A USAR O
COM SUA ANIMAÇÃO
COM SUA ANIMAÇÃO


2


Passe o mouse sobre qualquer título
A imagem aparece ao passar o mouse sobre o texto
- Acionador - Título
- Evento - Hover
- Etapa 1 - Duração 0; Opacidade 0
- Etapa 2 - Duração 0,1; Opacidade 100
- Evento - Hover
- Etapa 1 - Duração 0; Opacidade 0
- Etapa 2 - Duração 0,1; Opacidade 100
Inglês
Francês
Alemão
Espanhol
Italiano
Chinês

Passe o mouse sobre qualquer ícone de idioma
Diga olá em seis idiomas populares
COMECE A USAR O
COM SUA ANIMAÇÃO
COM SUA ANIMAÇÃO

3
A imagem com uma tradução aparece ao passar o mouse sobre o texto
- Trigger - Título do idioma
- Imagens - Eventos de ponteiro - Nenhum
- Evento - Hover
- Etapa 1 - Duração 0; Opacidade 0
- Etapa 2 - Duração 0,1; Escala 250; Opacidade 100
- Imagens - Eventos de ponteiro - Nenhum
- Evento - Hover
- Etapa 1 - Duração 0; Opacidade 0
- Etapa 2 - Duração 0,1; Escala 250; Opacidade 100
FOTOGRAFIA
Exemplos de fotografia
Um bom portfólio on-line precisa de mais do que imagens. Siga nossas principais dicas para usar palavras e fotografias que contam uma história.
ILUSTRAÇÃO
COMEÇAR
COM SUA
ANIMAÇÃO
COM SUA
ANIMAÇÃO

Ilustração comercial e pessoal
Trabalhamos com clientes em esferas que vão desde publicidade e marcas até moda e varejo, entre outras.
4

Passe o mouse sobre qualquer cartão
O fundo branco, o título e o texto aparecem ao passar o mouse sobre uma imagem
- Acionador - Imagem
- Evento - Hover
- Etapa 1 - Duração 0; Opacidade 0
- Etapa 2 - Duração 0,1; Opacidade 100, Mover Y -50
- Evento - Hover
- Etapa 1 - Duração 0; Opacidade 0
- Etapa 2 - Duração 0,1; Opacidade 100, Mover Y -50


NEW POWER IN ANIMATION
5

COMECE A USAR O
COM SUA ANIMAÇÃO
COM SUA ANIMAÇÃO

Passe o mouse sobre o texto abaixo
O texto é destacado. Caixas amarelas aparecem na página. Uma forma é exibida sob o texto.
- Acionador - Cópia de texto
- Evento - Hover
- Etapa 1 - Duração 0; Opacidade 0
- Etapa 2 - Duração 0,1; Opacidade 100
- Evento - Hover
- Etapa 1 - Duração 0; Opacidade 0
- Etapa 2 - Duração 0,1; Opacidade 100

Chemex
A Chemex Coffeemaker é uma cafeteira manual de vidro no estilo pour-over, inventada por Peter Schlumbohm em 1941 e fabricada pela Chemex Corporation em Chicopee, Massachusetts. Em 1958, os designers do Instituto de Tecnologia de Illinois disseram que a Chemex Coffeemaker é "um dos produtos mais bem projetados dos tempos modernos" e está incluída na coleção do Museu de Arte Moderna de Nova York.

Aponte e passe o mouse sobre a palavra Chemex no título
COMECE A USAR O
COM SUA ANIMAÇÃO
COM SUA ANIMAÇÃO

6
Um cartão branco com texto é exibido ao clicar no título
- Acionador - Cópia de texto
- Evento - Clique
- Etapa 1 - Duração 0; Opacidade 0
- Etapa 2 - Duração 0,1; Opacidade 100
- Evento - Clique
- Etapa 1 - Duração 0; Opacidade 0
- Etapa 2 - Duração 0,1; Opacidade 100
O sublinhado sob o título aparece na página
- Acionador - Cópia de texto
- Evento - Hover
- Etapa 1 - Duração 0; Opacidade 0
- Etapa 2 - Duração 0,1; Opacidade 100
- Evento - Hover
- Etapa 1 - Duração 0; Opacidade 0
- Etapa 2 - Duração 0,1; Opacidade 100


COMECE A USAR O
COM SUA ANIMAÇÃO
COM SUA ANIMAÇÃO

7


Clique em A WAVE
A imagem aparece ao passar o mouse sobre o texto
- Acionador - Título
- Evento - Clique
- Etapa 1 - Duração 0,1; Mover Y -100px
- Etapa 2 - Duração 0,1; Mover Y - 0
A partir do segundo formulário, Delay 0,2 / 0,4 / 0,6 / 0,8 / 1 / 1,2
- Evento - Clique
- Etapa 1 - Duração 0,1; Mover Y -100px
- Etapa 2 - Duração 0,1; Mover Y - 0
A partir do segundo formulário, Delay 0,2 / 0,4 / 0,6 / 0,8 / 1 / 1,2
8
Ruas de Berlim
Berlim é a capital e a maior cidade da Alemanha, tanto em área quanto em população. Seus 3.748.148 (2018) habitantes fazem dela a segunda cidade mais populosa da União Europeia, depois de Londres. A cidade é um dos 16 estados federais da Alemanha. É cercada pelo estado de Brandemburgo e contígua a Potsdam, a capital de Brandemburgo. As duas cidades estão no centro da região da capital Berlim-Brandemburgo, que, com cerca de seis milhões de habitantes e uma área de mais de 30.000 km², é a terceira maior região metropolitana da Alemanha, depois das regiões do Reno-Ruhr e do Reno-Meno.
O Portão de Brandemburgo é um monumento neoclássico do século XVIII em Berlim, construído por ordem do rei prussiano Frederico Guilherme II após a bem-sucedida restauração da ordem durante a Revolução Bataviana.
Bolinhos de massa doce, fritos em gordura ou óleo, recheados com geleia e cobertos com açúcar de confeiteiro. Também conhecidos simplesmente como "Berliner" ou, na parte oriental da Alemanha e na Baviera, são chamados de "Krapfen".
O alemão é a língua oficial e predominante falada em Berlim. É uma língua germânica ocidental que deriva a maior parte de seu vocabulário do ramo germânico da família de línguas indo-europeias.

COMECE A USAR O
COM SUA ANIMAÇÃO
COM SUA ANIMAÇÃO

Clique no título
O cartão aparece ao clicar no texto
- Trigger - Título e descrição
- Evento - Clique
- Etapa 1 - Duração 0; Opacidade 0
- Etapa 2 - Duração 0,2; Mover Y -417; Opacidade 100
- Evento - Clique
- Etapa 1 - Duração 0; Opacidade 0
- Etapa 2 - Duração 0,2; Mover Y -417; Opacidade 100
A descrição desaparece ao clicar nela e o título
- Trigger - Título e descrição
- Evento - Clique
- Etapa 2 - Duração 0,2; Mover Y -145; Opacidade 0
- Evento - Clique
- Etapa 2 - Duração 0,2; Mover Y -145; Opacidade 0
VAMOS LÁ!
Substituir elementos ao clicar ou ao passar o mouse

Passe o mouse sobre qualquer botão
HOVER ON
COMECE A USAR O
COM SUA ANIMAÇÃO
COM SUA ANIMAÇÃO

JOGAR
9
Substituição de um elemento por outro
- Acionador - Botão 2 (camada superior)
- Imagem superior - Eventos do ponteiro - Nenhum
- Evento - Hover
- Etapa 1 - Duração 0; Opacidade 0
- Etapa 2 - Duração 0,1; Opacidade 100
- Imagem superior - Eventos do ponteiro - Nenhum
- Evento - Hover
- Etapa 1 - Duração 0; Opacidade 0
- Etapa 2 - Duração 0,1; Opacidade 100

Criar um guia de conteúdo de página

Passe o mouse sobre qualquer seção para saber mais
10





ÁRVORES
TERRA
PÁSSAROS
INSETOS
ÁGUA
Os insetos ou Insecta são invertebrados hexápodes e o maior grupo do filo artrópode. As definições e as circunscrições variam; geralmente, os insetos compreendem uma classe dentro dos Arthropoda.
Algumas aves, especialmente corvídeos e papagaios, estão entre os animais mais inteligentes; várias espécies de aves fabricam e usam ferramentas, e muitas espécies sociais transmitem conhecimento entre gerações, o que é considerado uma forma de cultura.
A pedosfera faz interface com a litosfera, a hidrosfera, a atmosfera e a biosfera. O termo pedolito, comumente usado para se referir ao solo, é traduzido como pedra moída no sentido de "pedra fundamental".
Na botânica, uma árvore é uma planta perene com um caule alongado, ou tronco, que sustenta galhos e folhas na maioria das espécies. Em alguns usos, a definição de árvore pode ser mais restrita
A água é uma substância química inorgânica, transparente, insípida, inodora e quase incolor, que é o principal constituinte da hidrosfera da Terra e os fluidos da maioria dos organismos vivos.
COMECE A USAR O
COM SUA ANIMAÇÃO
COM SUA ANIMAÇÃO

A imagem aparece ao passar o mouse sobre o título
- Acionador - Título
- Evento - Hover
- Etapa 1 - Duração 0; Opacidade 0
- Etapa 2 - Duração 0,3; Opacidade 100
- Evento - Hover
- Etapa 1 - Duração 0; Opacidade 0
- Etapa 2 - Duração 0,3; Opacidade 100
O cartão com texto aparece ao passar o mouse sobre o título
- Acionador - Título
- Evento - Hover
- Textos e catálogos - Eventos de ponteiro - Nenhum
- Etapa 1 - Duração 0; Opacidade 0
- Etapa 2 - Duração 0,3; Opacidade 100; Mover - 250
- Evento - Hover
- Textos e catálogos - Eventos de ponteiro - Nenhum
- Etapa 1 - Duração 0; Opacidade 0
- Etapa 2 - Duração 0,3; Opacidade 100; Mover - 250
Exemplo de efeito de animação de acionamento ao passar o mouse sobre os elementos

Exemplo de efeito de animação de acionamento ao clicar em elementos

FUNCIONA!
CLIQUE AQUI
Como funciona a animação de gatilho
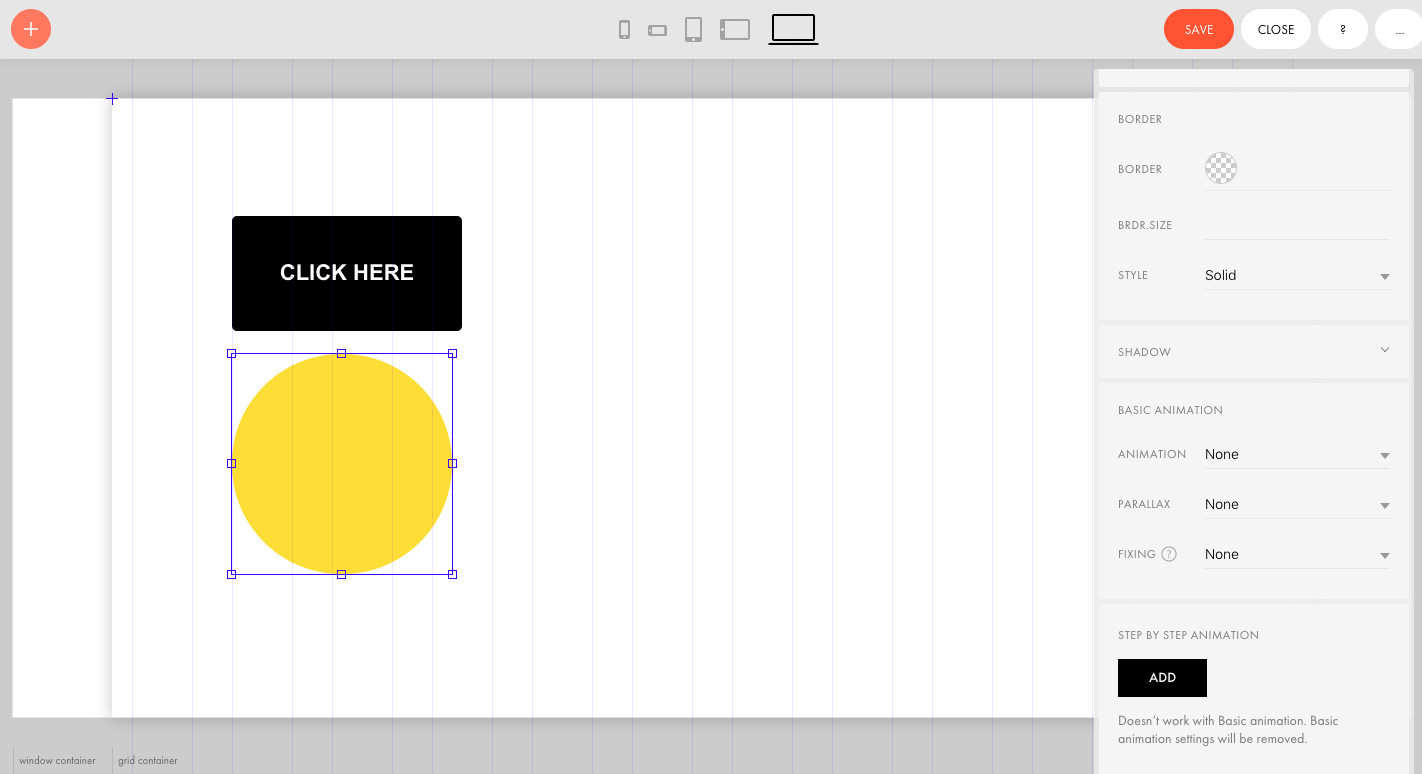
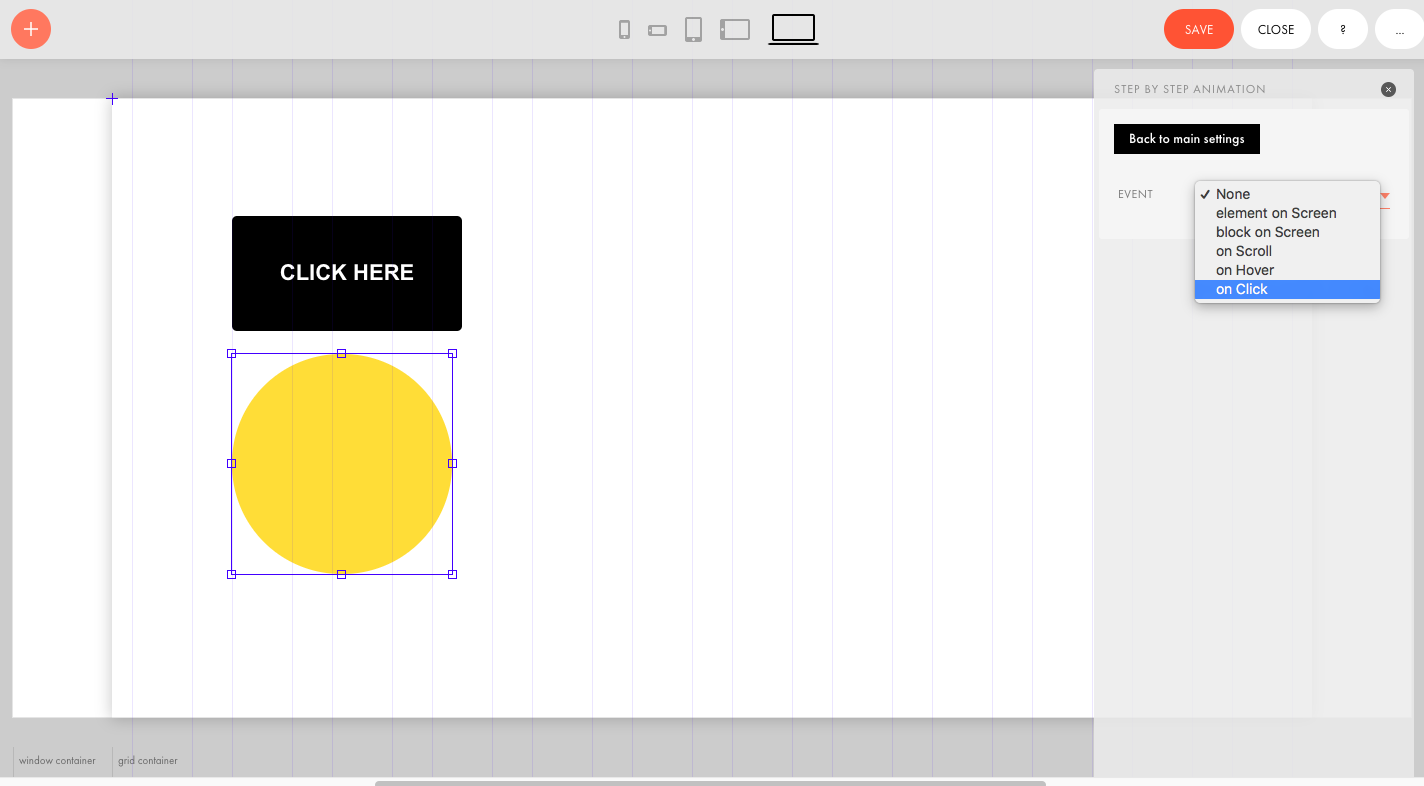
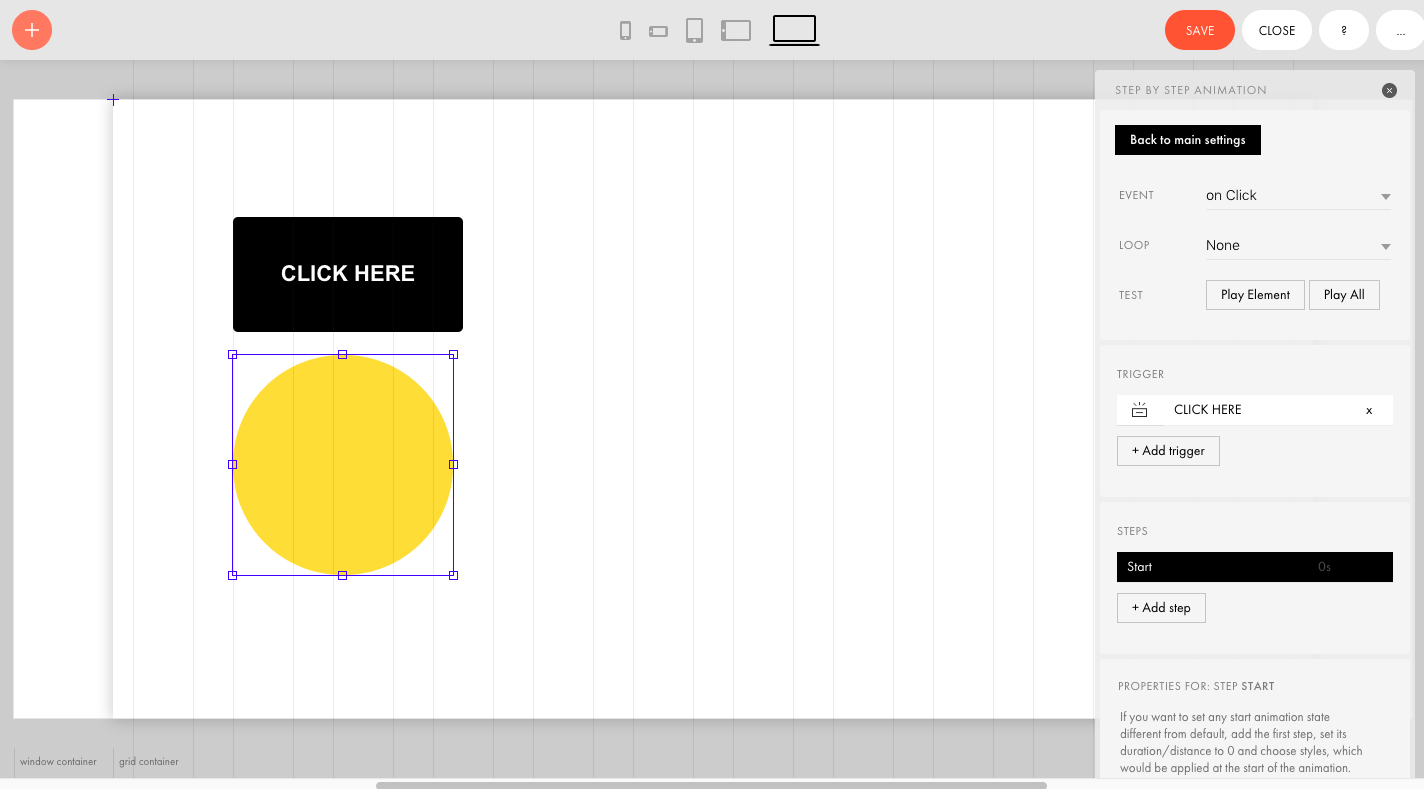
Adicione um círculo e um botão no Zero Block. Selecione o círculo e abra as configurações da Step-by-step animation .

Como um EVENTO, selecione On Click (Ao clicar) ou On Hover (Ao passar o mouse).

Clique em Add Trigger (Adicionar acionador) nas configurações e, em seguida, no botão CLICK HERE (Clique aqui). Você selecionou o botão como um acionador de animação.

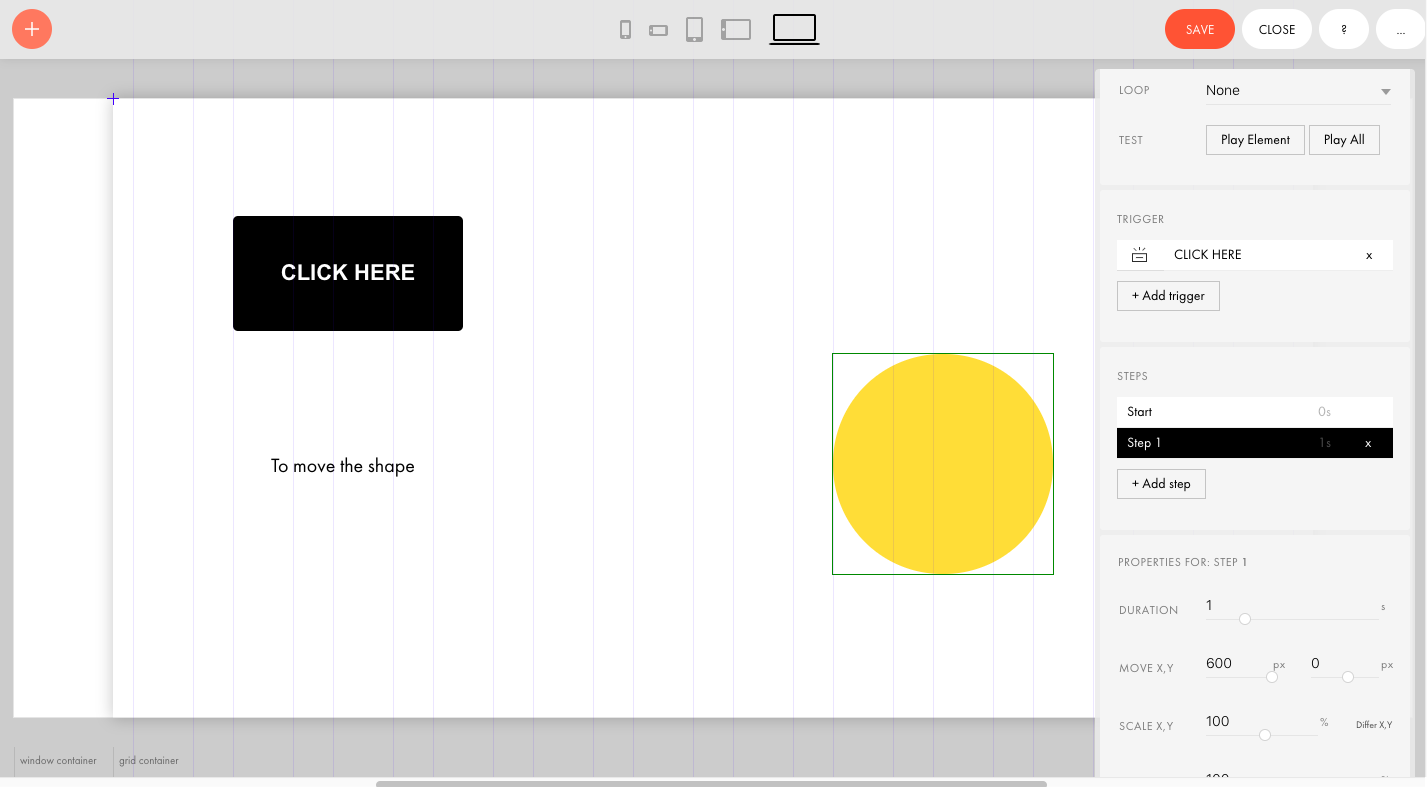
Animação de adição passo a passo. Movemos o círculo amarelo 600px para a direita ao clicar no botão.


O efeito de animação do acionador funciona ao clicar ou ao passar o mouse
É possível atribuir várias animações a um único acionador
É possível atribuir vários acionadores para uma animação
Vamos estudar um exemplo simples




