O construtor de sites Tilda permite que milhões de pessoas criem sites, lojas on-line, páginas de destino e projetos especiais impressionantes, bonitos e fáceis de gerenciar, sem codificação.
Acreditamos que um excelente design é uma combinação de um milhão de detalhes bem pensados e conhecimento especializado em um determinado campo. É por isso que dizemos que "o conteúdo é fundamental" e criamos uma ferramenta que abrange todos os aspectos técnicos para que você possa se concentrar no que realmente gosta.
O bom design deve estar disponível para todos. O Tilda oferece a todos - de empreendedores criativos a grandes empresas e marcas - a oportunidade de criar designs que antes eram privilégio de clientes de estúdios profissionais.
O bom design deve estar disponível para todos. O Tilda oferece a todos - de empreendedores criativos a grandes empresas e marcas - a oportunidade de criar designs que antes eram privilégio de clientes de estúdios profissionais.
Conteúdo
Tipos de sites que você pode criar no Tilda
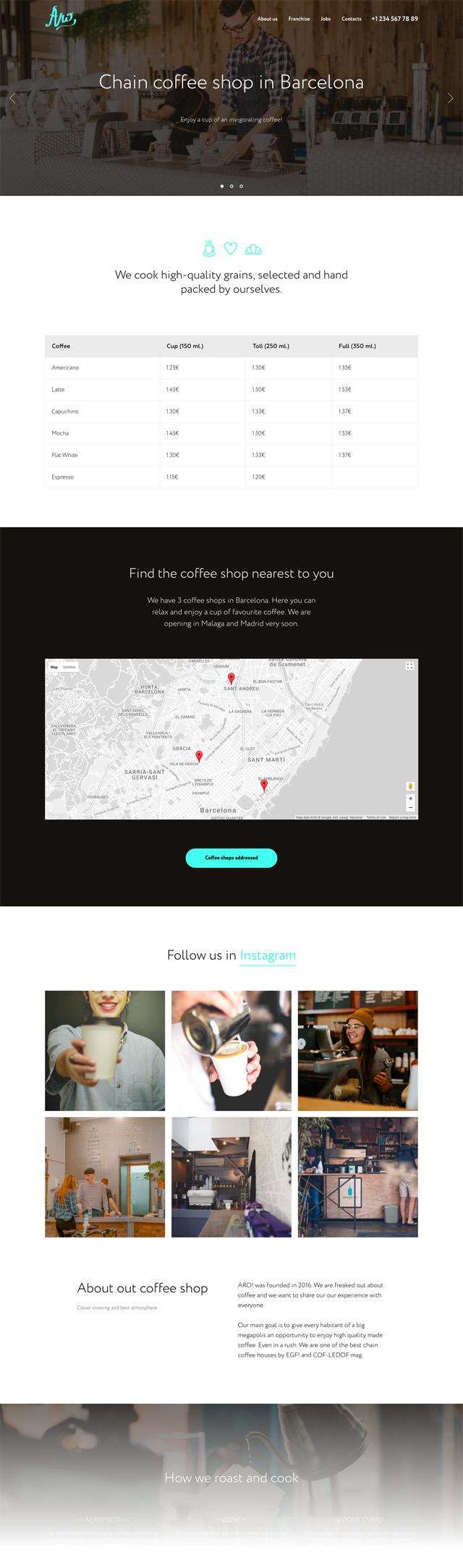
Uma empresa precisa ter um site com aparência profissional e que se adapte ao estilo geral da marca. O site geralmente é a primeira coisa que os clientes em potencial veem; ele cria a primeira impressão da empresa e determina se ela é confiável.
O site de umaempresa deve ser fácil de gerenciar. Atualizações e alterações acontecem, mas não regularmente, portanto, não faz sentido contratar uma pessoa dedicada para fazer esse trabalho. Um site criado no Tilda é fácil de atualizar. Essa pode ser uma tarefa para um profissional de marketing, designer, gerente ou assistente - não requer nenhuma habilidade especial.
Exemplo de site comercial: Plataforma de fintech da Califórnia"Loankea".
O site de umaempresa deve ser fácil de gerenciar. Atualizações e alterações acontecem, mas não regularmente, portanto, não faz sentido contratar uma pessoa dedicada para fazer esse trabalho. Um site criado no Tilda é fácil de atualizar. Essa pode ser uma tarefa para um profissional de marketing, designer, gerente ou assistente - não requer nenhuma habilidade especial.
Exemplo de site comercial: Plataforma de fintech da Califórnia"Loankea".
As páginas de destino geralmente são criadas rapidamente, são fáceis de alterar durante o processo de teste, contêm elementos que aumentam as conversões (chamada para ação, formulários on-line, benefícios e vantagens) e análises simples para avaliar rapidamente sua eficácia.
Uma página de destino não precisa ser cara: geralmente, uma página de destino é criada para uma promoção única: você cria uma página, promove o produto e depois encerra o projeto. Não vale a pena contratar uma equipe de designers e programadores para essa tarefa.
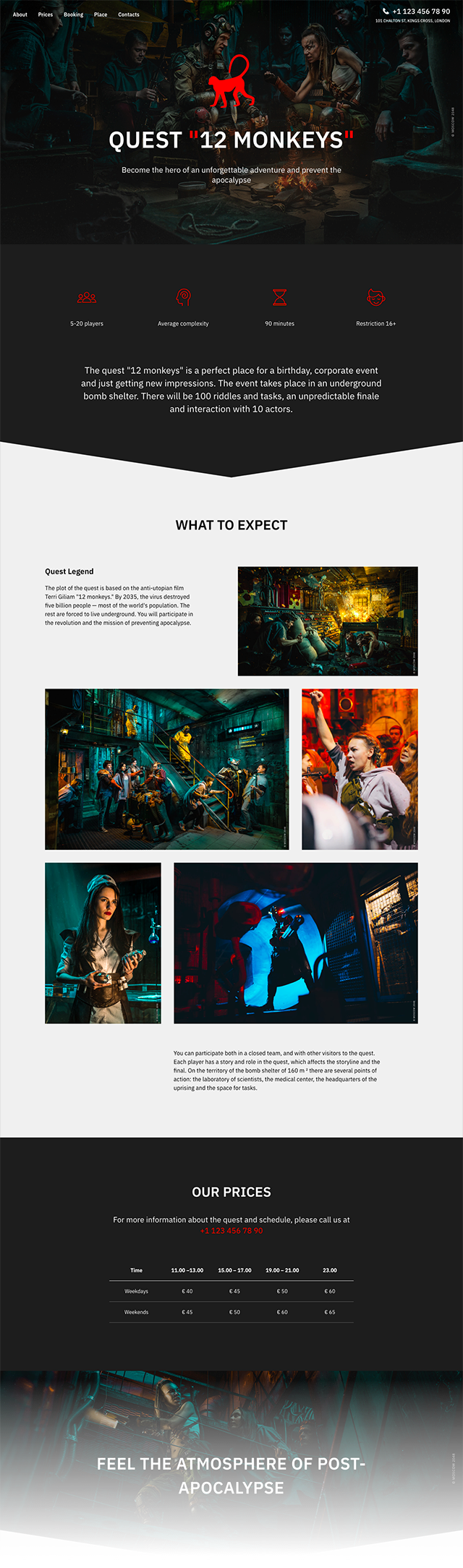
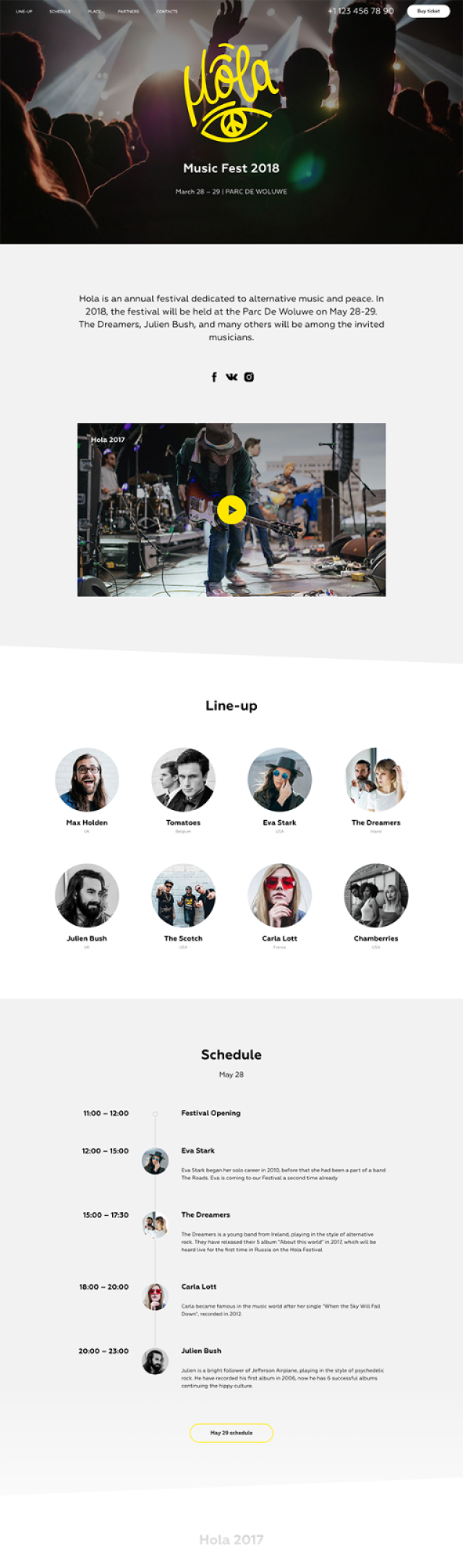
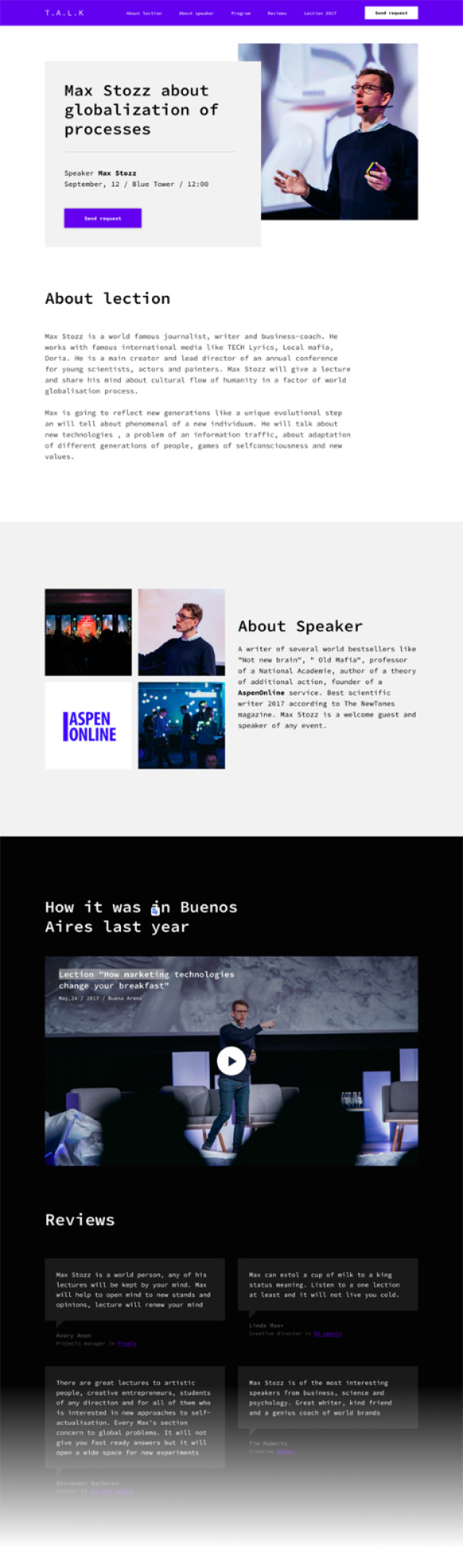
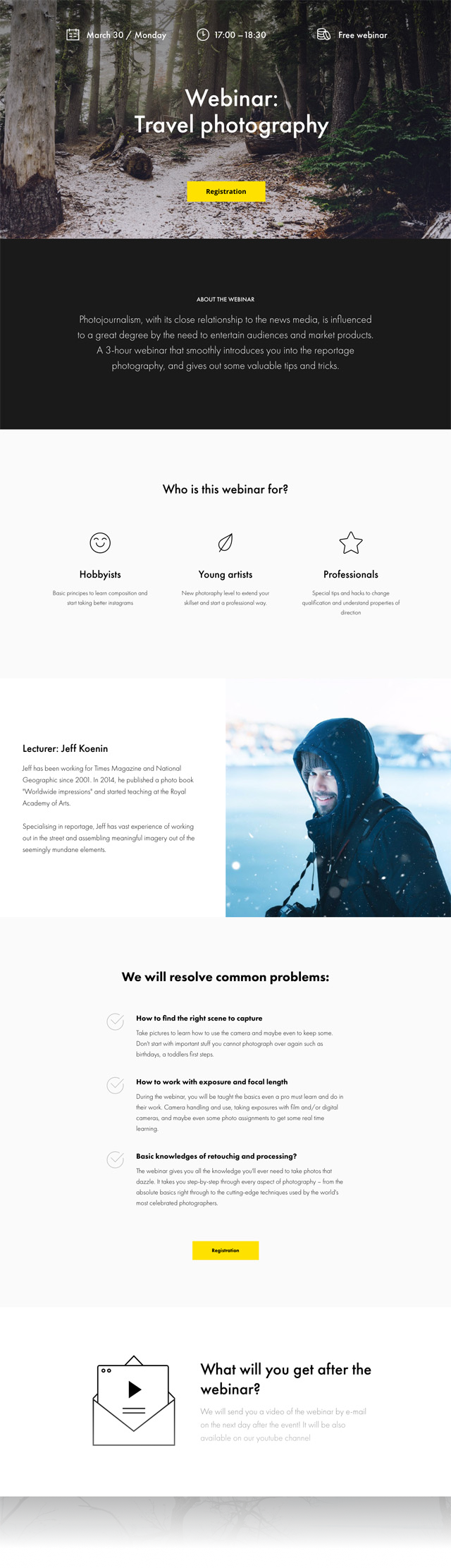
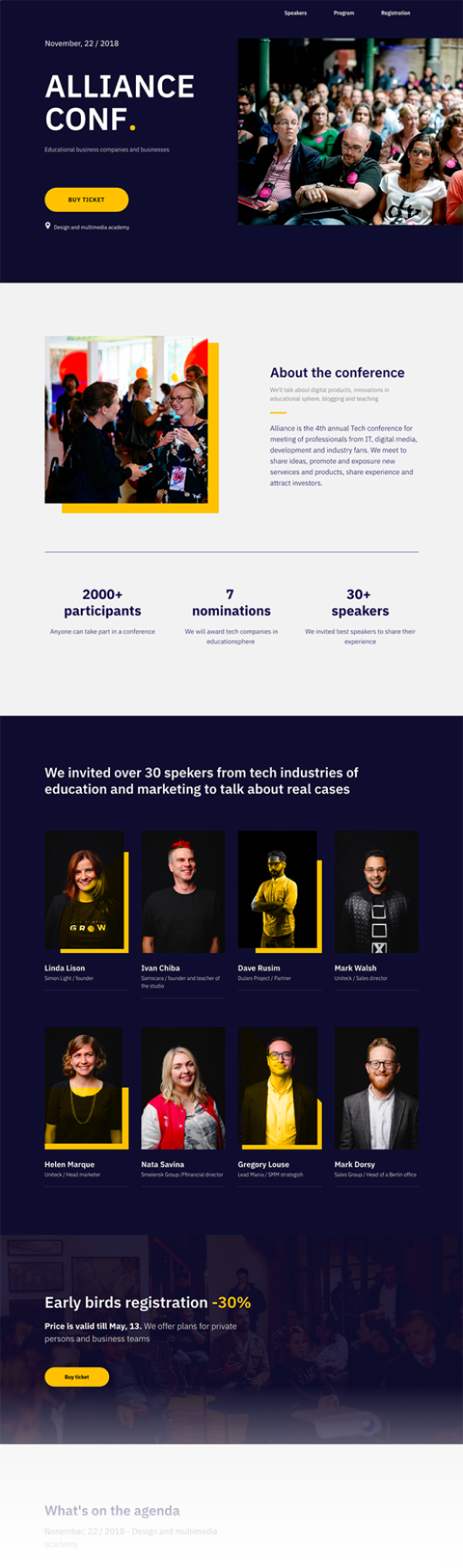
Uma página da Web de evento geralmente é criada junto com muitas outras tarefas organizacionais, portanto, deve ser extremamente fácil criar um site para a venda de ingressos, que pode ser alterado rapidamente.
Exemplo de página de destino: Festival ao ar livre Ins Freie!
Uma página de destino não precisa ser cara: geralmente, uma página de destino é criada para uma promoção única: você cria uma página, promove o produto e depois encerra o projeto. Não vale a pena contratar uma equipe de designers e programadores para essa tarefa.
Uma página da Web de evento geralmente é criada junto com muitas outras tarefas organizacionais, portanto, deve ser extremamente fácil criar um site para a venda de ingressos, que pode ser alterado rapidamente.
Exemplo de página de destino: Festival ao ar livre Ins Freie!
Seu próprio negócio começa com pequenos passos. No início, é importante investir em produção, logística e promoção, enquanto o site pode ser feito por você mesmo.
Lojas com todos os recursos - com carrinho de compras, sistemas de pagamento à sua escolha, capacidade de definir parâmetros de produtos, adicionar opções de entrega e criar códigos promocionais - devem funcionar bem mesmo para quem nunca tentou criar um site antes.
Exemplo de loja on-line: Loja on-line de roupas femininas"El Flair".
Lojas com todos os recursos - com carrinho de compras, sistemas de pagamento à sua escolha, capacidade de definir parâmetros de produtos, adicionar opções de entrega e criar códigos promocionais - devem funcionar bem mesmo para quem nunca tentou criar um site antes.
Exemplo de loja on-line: Loja on-line de roupas femininas"El Flair".
O site pessoal de um profissional é uma forma de se apresentar, salvar e estruturar seu portfólio. Isso significa trabalhar com tráfego e análise, atraindo novos públicos a partir de mecanismos de pesquisa, vendas, automação de processos de rotina e comprovação do nível de especialização.
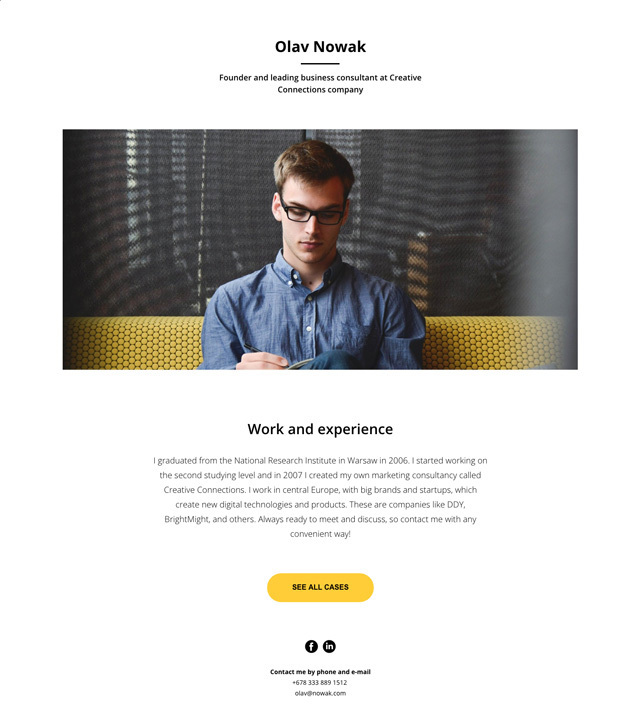
Exemplo de site pessoal: Um site pessoal de um consultor sênior independente , Conor Stinson.
Exemplo de site pessoal: Um site pessoal de um consultor sênior independente , Conor Stinson.
O marketing de conteúdo é um investimento de longo prazo que, diferentemente da publicidade convencional, acumula efeitos ao longo do tempo.
O marketing de conteúdo pode ser implementado por meio de um blog corporativo ou da colocação de publicidade nativa em mídias profissionais. A entrega não convencional e a capacidade de se adequar ao site existente da empresa ou da mídia são importantes em ambos os casos.
Exemplo de projeto de publicidade especial: Blog corporativo do Porto de Zeebrugge"Connect".
O marketing de conteúdo pode ser implementado por meio de um blog corporativo ou da colocação de publicidade nativa em mídias profissionais. A entrega não convencional e a capacidade de se adequar ao site existente da empresa ou da mídia são importantes em ambos os casos.
Exemplo de projeto de publicidade especial: Blog corporativo do Porto de Zeebrugge"Connect".
É conveniente criar uma apresentação ou um relatório anual on-line. Os slides podem ser abertos em qualquer dispositivo, independentemente da versão do arquivo e do sistema operacional; você só precisa de conexão com a Internet para fazer alterações e pode compartilhar um link em vez de um arquivo grande com seus clientes ou colegas.
Uma empresa precisa ter um site com aparência profissional e que se adapte ao estilo geral da marca. O site geralmente é a primeira coisa que os clientes em potencial veem; ele cria a primeira impressão da empresa e determina se ela é confiável.
O site de umaempresa deve ser fácil de gerenciar. Atualizações e alterações acontecem, mas não regularmente, portanto, não faz sentido contratar uma pessoa dedicada para fazer esse trabalho. Um site criado no Tilda é fácil de atualizar. Essa pode ser uma tarefa para um profissional de marketing, designer, gerente ou assistente - não requer nenhuma habilidade especial.
Exemplo de site comercial: Plataforma de fintech da Califórnia"Loankea".
O site de umaempresa deve ser fácil de gerenciar. Atualizações e alterações acontecem, mas não regularmente, portanto, não faz sentido contratar uma pessoa dedicada para fazer esse trabalho. Um site criado no Tilda é fácil de atualizar. Essa pode ser uma tarefa para um profissional de marketing, designer, gerente ou assistente - não requer nenhuma habilidade especial.
Exemplo de site comercial: Plataforma de fintech da Califórnia"Loankea".
As páginas de destino geralmente são criadas rapidamente, são fáceis de alterar durante o processo de teste, contêm elementos que aumentam as conversões (chamada para ação, formulários on-line, benefícios e vantagens) e análises simples para avaliar rapidamente sua eficácia.
Uma página de destino não precisa ser cara: geralmente, uma página de destino é criada para uma promoção única: você cria uma página, promove o produto e depois encerra o projeto. Não vale a pena contratar uma equipe de designers e programadores para essa tarefa.
Uma página da Web de evento geralmente é criada junto com muitas outras tarefas organizacionais, portanto, deve ser extremamente fácil criar um site para a venda de ingressos, que pode ser alterado rapidamente.
Exemplo de página de destino: Festival ao ar livre Ins Freie!
Uma página de destino não precisa ser cara: geralmente, uma página de destino é criada para uma promoção única: você cria uma página, promove o produto e depois encerra o projeto. Não vale a pena contratar uma equipe de designers e programadores para essa tarefa.
Uma página da Web de evento geralmente é criada junto com muitas outras tarefas organizacionais, portanto, deve ser extremamente fácil criar um site para a venda de ingressos, que pode ser alterado rapidamente.
Exemplo de página de destino: Festival ao ar livre Ins Freie!
Seu próprio negócio começa com pequenos passos. No início, é importante investir em produção, logística e promoção, enquanto o site pode ser feito por você mesmo.
Lojas com todos os recursos - com carrinho de compras, sistemas de pagamento à sua escolha, capacidade de definir parâmetros de produtos, adicionar opções de entrega e criar códigos promocionais - devem funcionar bem mesmo para quem nunca tentou criar um site antes.
Exemplo de loja on-line: Loja on-line de roupas femininas"El Flair".
Lojas com todos os recursos - com carrinho de compras, sistemas de pagamento à sua escolha, capacidade de definir parâmetros de produtos, adicionar opções de entrega e criar códigos promocionais - devem funcionar bem mesmo para quem nunca tentou criar um site antes.
Exemplo de loja on-line: Loja on-line de roupas femininas"El Flair".
O site pessoal de um profissional é uma forma de se apresentar, salvar e estruturar seu portfólio. Isso significa trabalhar com tráfego e análise, atraindo novos públicos a partir de mecanismos de pesquisa, vendas, automação de processos de rotina e comprovação do nível de especialização.
Exemplo de site pessoal: Um site pessoal de um consultor sênior independente , Conor Stinson.
Exemplo de site pessoal: Um site pessoal de um consultor sênior independente , Conor Stinson.
O marketing de conteúdo é um investimento de longo prazo que, diferentemente da publicidade convencional, acumula efeitos ao longo do tempo.
O marketing de conteúdo pode ser implementado por meio de um blog corporativo ou da colocação de publicidade nativa em mídias profissionais. A entrega não convencional e a capacidade de se adequar ao site existente da empresa ou da mídia são importantes em ambos os casos.
Exemplo de projeto de publicidade especial: Blog corporativo do Porto de Zeebrugge"Connect".
O marketing de conteúdo pode ser implementado por meio de um blog corporativo ou da colocação de publicidade nativa em mídias profissionais. A entrega não convencional e a capacidade de se adequar ao site existente da empresa ou da mídia são importantes em ambos os casos.
Exemplo de projeto de publicidade especial: Blog corporativo do Porto de Zeebrugge"Connect".
É conveniente criar uma apresentação ou um relatório anual on-line. Os slides podem ser abertos em qualquer dispositivo, independentemente da versão do arquivo e do sistema operacional; você só precisa de conexão com a Internet para fazer alterações e pode compartilhar um link em vez de um arquivo grande com seus clientes ou colegas.
Criação de site a partir de blocos
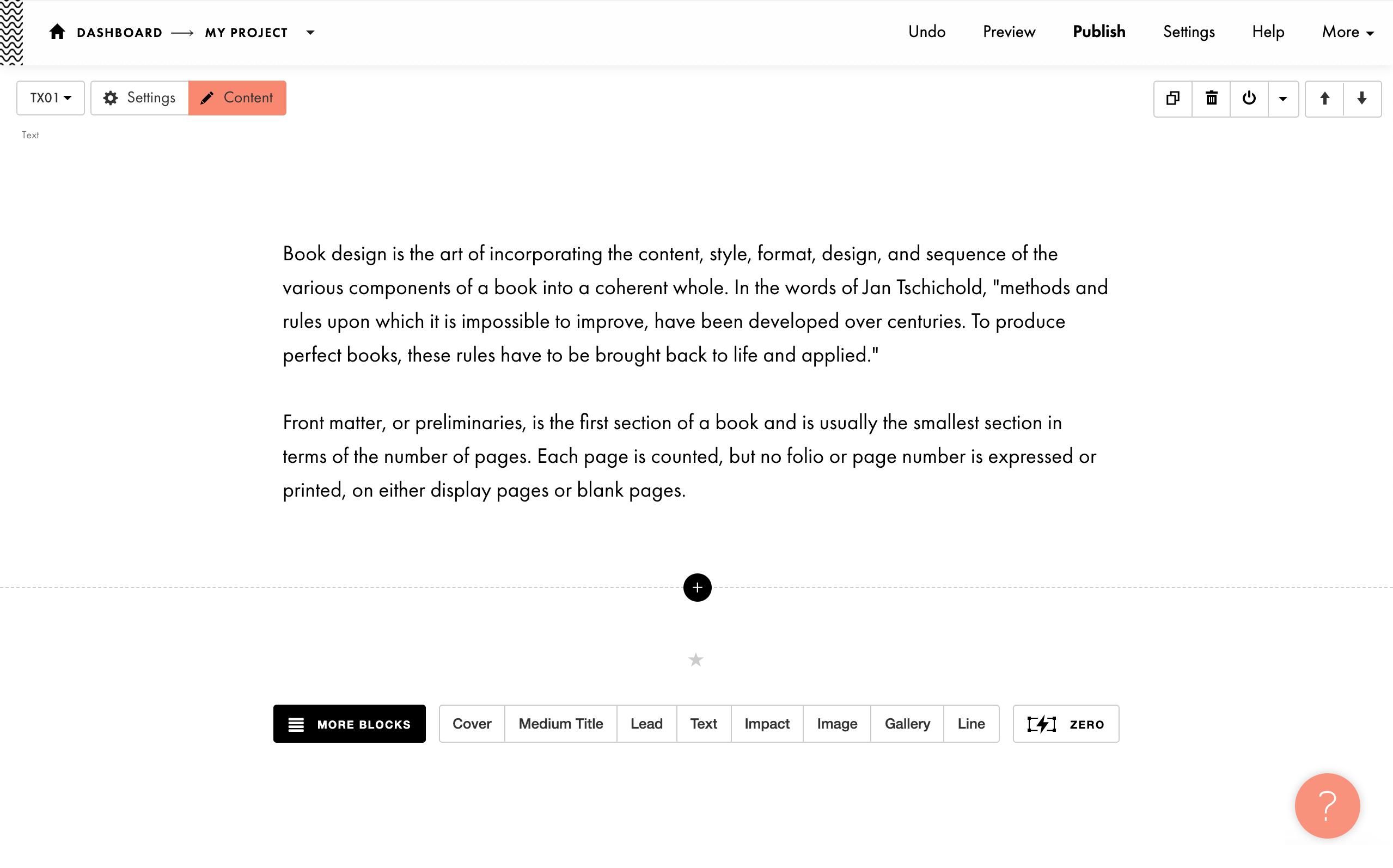
O construtor de sites Tilda foi o primeiro a introduzir um sistema modular para a criação de sites, uma ideia que mais tarde foi usada por outros serviços. Cada bloco é um grupo de elementos unidos em torno de uma única mensagem. Uma página da Web é composta de blocos, assim como uma casa é composta de andares, para criar uma história consistente.
Adição de blocos no editor Tilda


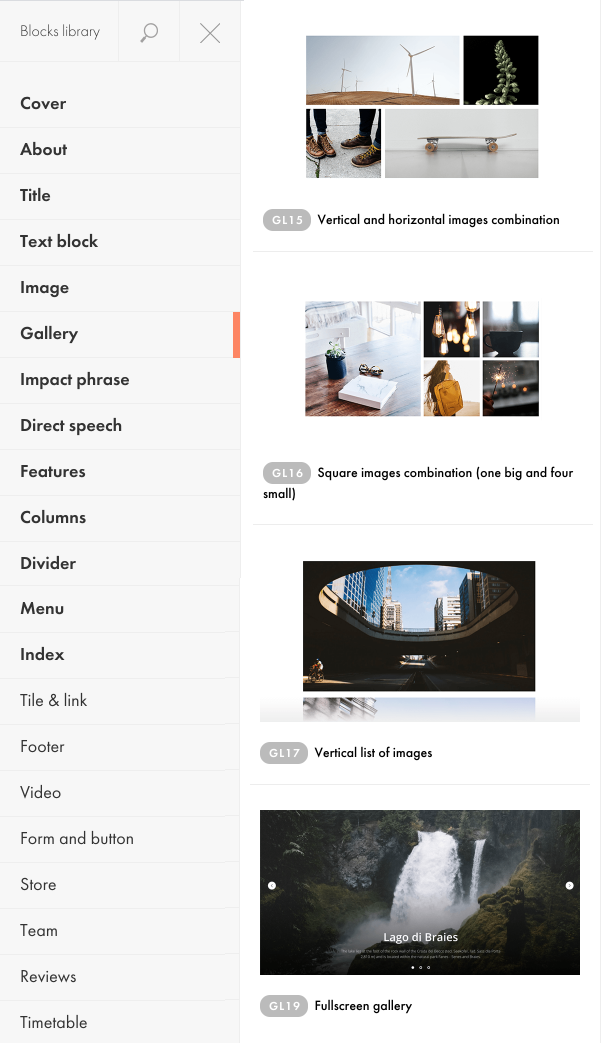
Biblioteca de blocos
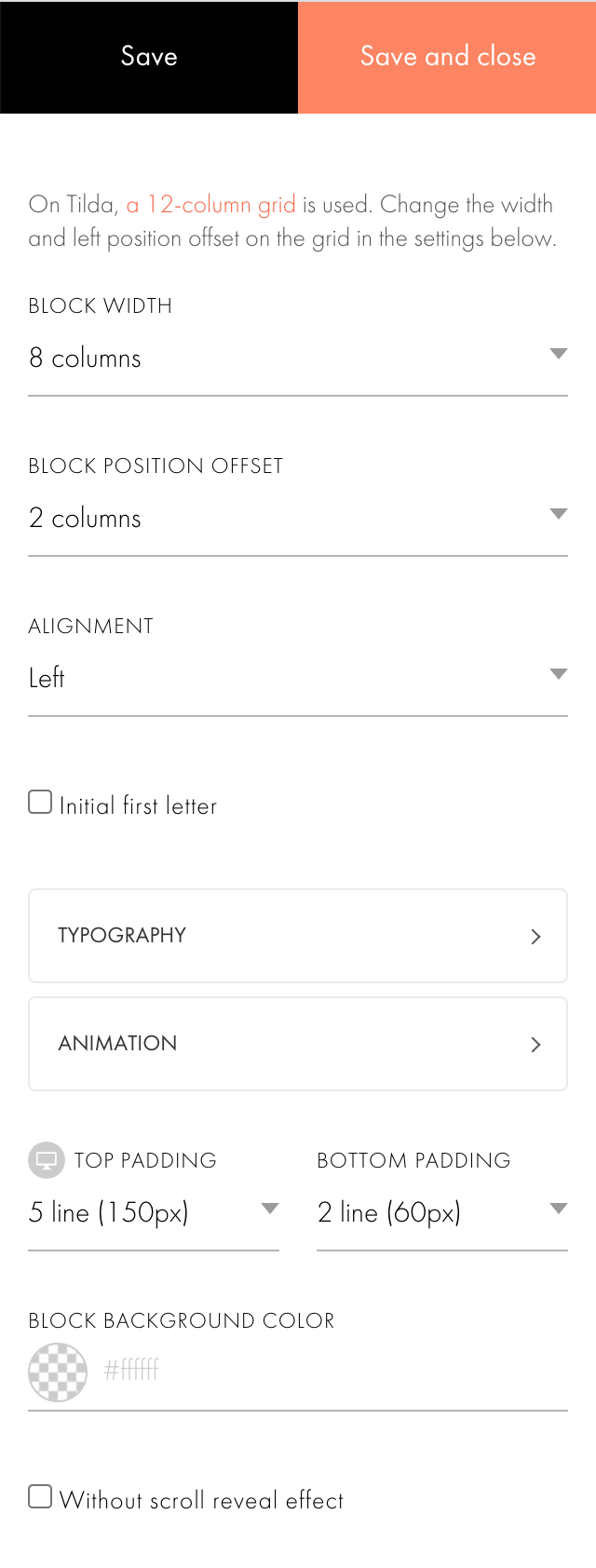
Configurações de blocos e editor de páginas

Adição de um novo bloco
Controles de bloco: duplicar, excluir, mover, ocultar
Publicar instantaneamente a página

Os blocos são criados por uma equipe de designers com base em pesquisas e análises dos padrões usados com mais frequência. Isso resulta em uma ferramenta atualizada que reflete as tendências do design moderno de sites.
Os blocos são projetados e concebidos com espaçamento, recuo e tamanhos de fonte de acordo com as tradições da tipografia clássica. Eles são criados por profissionais e, por isso, têm uma aparência equilibrada e harmoniosa. Isso economiza seu tempo: Você não precisa se preocupar com o visual, concentre-se no conteúdo e dedique todo o seu esforço à mensagem da sua página da Web.
Os blocos são projetados e concebidos com espaçamento, recuo e tamanhos de fonte de acordo com as tradições da tipografia clássica. Eles são criados por profissionais e, por isso, têm uma aparência equilibrada e harmoniosa. Isso economiza seu tempo: Você não precisa se preocupar com o visual, concentre-se no conteúdo e dedique todo o seu esforço à mensagem da sua página da Web.
Os blocos são criados por uma equipe de designers com base em pesquisas e análises dos padrões usados com mais frequência. Isso resulta em uma ferramenta atualizada que reflete as tendências do design moderno de sites.
Os blocos são projetados e concebidos com espaçamento, recuo e tamanhos de fonte de acordo com as tradições da tipografia clássica. Eles são criados por profissionais, de modo que parecem equilibrados e harmoniosos. Isso economiza seu tempo: Você não precisa se preocupar com o visual, concentre-se no conteúdo e dedique todo o seu esforço à mensagem da sua página da Web.
Os blocos são projetados e concebidos com espaçamento, recuo e tamanhos de fonte de acordo com as tradições da tipografia clássica. Eles são criados por profissionais, de modo que parecem equilibrados e harmoniosos. Isso economiza seu tempo: Você não precisa se preocupar com o visual, concentre-se no conteúdo e dedique todo o seu esforço à mensagem da sua página da Web.
Mais de 550 blocos divididos em categorias estão disponíveis na Block Library
Parte 1. Categorias básicas de elementos

Galeria

Texto

Título

Menu

Formulário

Botão
Parte 2. Seções de conteúdo prontas para uso
Sobre. Blocos para descrever os recursos do projeto: Blocos de texto, galerias de imagens e botões de mídia social.






Recursos. Combinações de fotos, textos e ícones organizados em uma lista.






Serviços. Cartões, listas com imagens, colunas com ícones e outras opções para diferentes áreas de negócios.






Como funciona. Linhas do tempo, etapas e cartões para visualizar o processo.




Equipe. Blocos para apresentar os funcionários de sua empresa ou os principais palestrantes.
Reviews. Há várias opções de design disponíveis: Um controle deslizante, várias colunas de texto com fotos ou comentários com uma imagem de fundo.
Reviews. Há várias opções de design disponíveis: Um controle deslizante, várias colunas de texto com fotos ou comentários com uma imagem de fundo.






Cronograma. Linhas de tempo, tabelas e colunas para criar cronogramas ou representações visuais do processo.



Planos de preços. Exiba os preços de seus serviços como cartões, listas ou tabelas.
Partners. Uma grade de logotipos junto com informações adicionais sobre seus parceiros.
Partners. Uma grade de logotipos junto com informações adicionais sobre seus parceiros.






Loja. Carrinho de compras, cartões de produtos e pop-ups.





Notícias e Feeds. Grades para notícias ou blogs.



Os blocos podem ser reorganizados, copiados, movidos para o início ou o final de uma página, ocultos temporariamente ou excluídos permanentemente. Construir um site a partir de blocos é divertido, é como um jogo, mas, no final, você terá um site real e funcional.
Cada bloco tem várias configurações visuais: Espaçamento, recuos, colunas e tipografia, de modo que qualquer bloco pode ser usado como modelo e seu design ajustado de acordo com suas necessidades. Você terá um site exclusivo, diferente de qualquer outro. Todos os modelos já foram trabalhados por designers profissionais, o que torna a criação de um site no Tilda relativamente rápida.
Cada bloco tem várias configurações visuais: Espaçamento, recuos, colunas e tipografia, de modo que qualquer bloco pode ser usado como modelo e seu design ajustado de acordo com suas necessidades. Você terá um site exclusivo, diferente de qualquer outro. Todos os modelos já foram trabalhados por designers profissionais, o que torna a criação de um site no Tilda relativamente rápida.
Edição intuitiva no Visual Editor
As alterações são imediatamente visíveis
"O que você vê é o que você obtém" (WYSIWYG) é o princípio orientador da edição de conteúdo no editor visual do Tilda. Para alterar o texto, basta clicar nele e começar a digitar. Para alterar a imagem, basta arrastar a nova imagem sobre a anterior.
Adicionar seu próprio conteúdo no Editor

Trabalho com texto. Foco na tipografia, escolha ilimitada de fontes, hierarquia visual
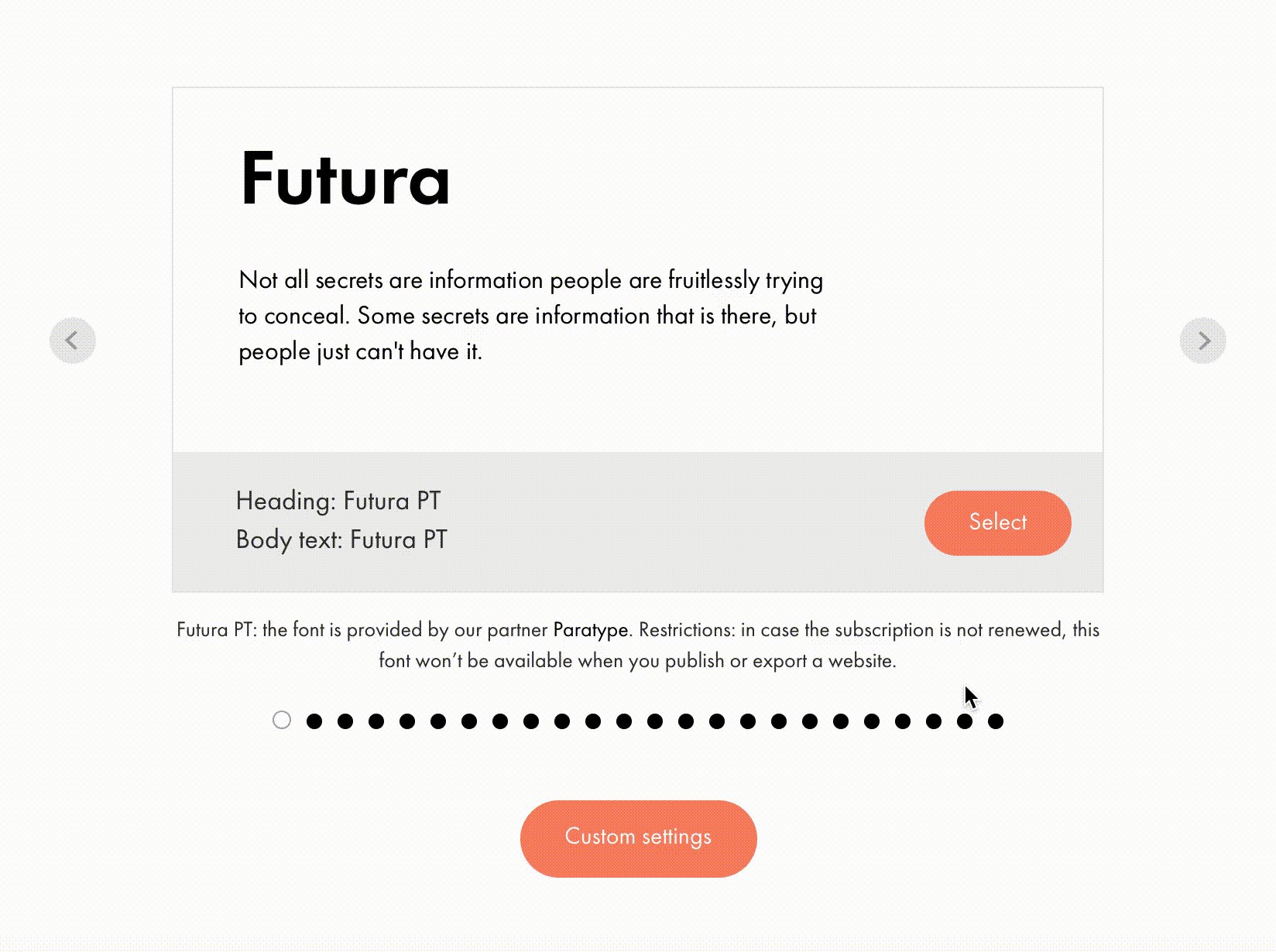
90% do design da Web está centrado na tipografia, e é por isso que os designers prestam muita atenção ao design do texto. O texto deve ser claro e fácil de ler, independentemente do tópico do site. Bons pares de fontes, recuo adequado e espaçamento entre linhas - os designers calibram cuidadosamente todos esses parâmetros no desktop e no celular.
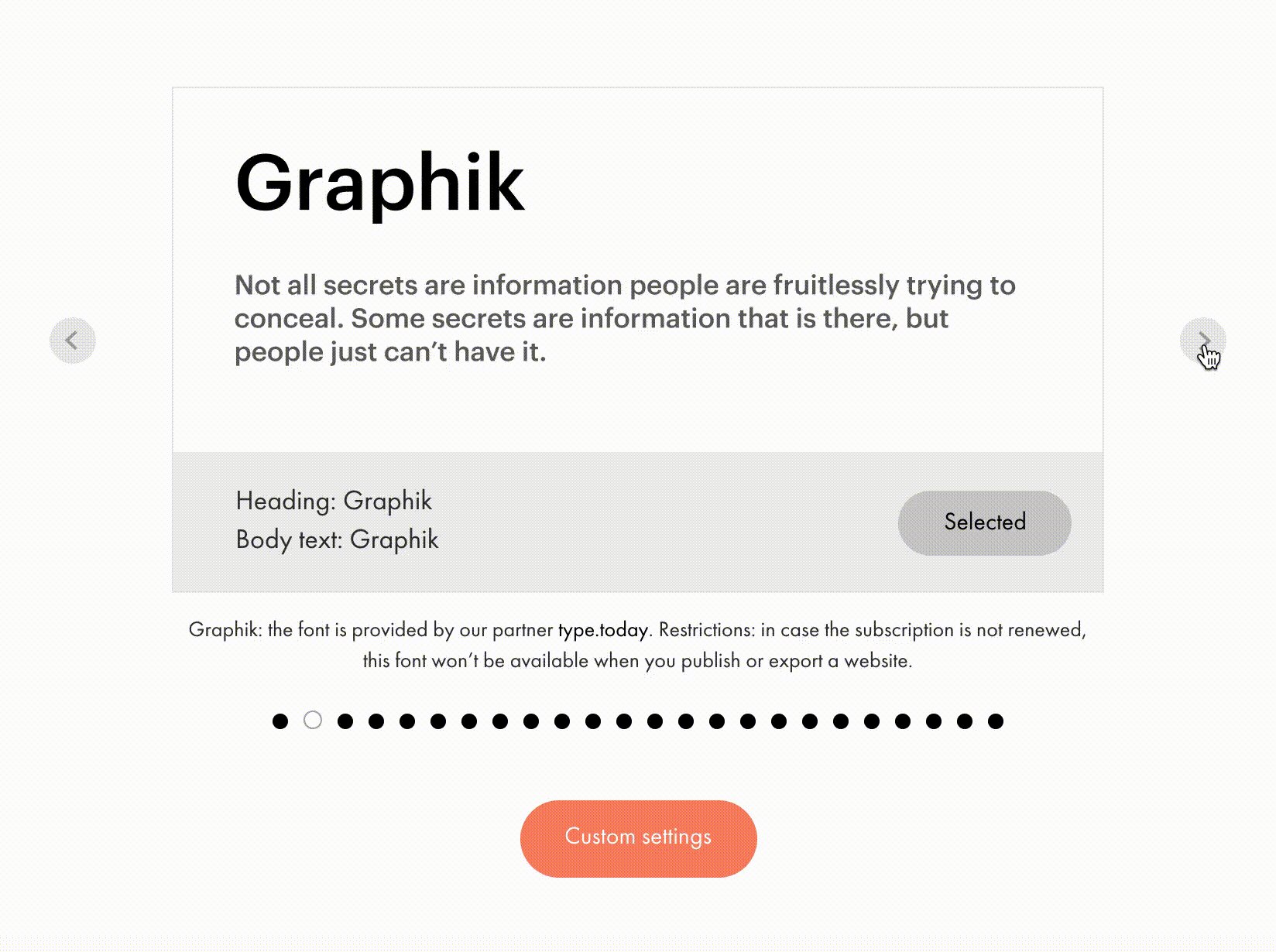
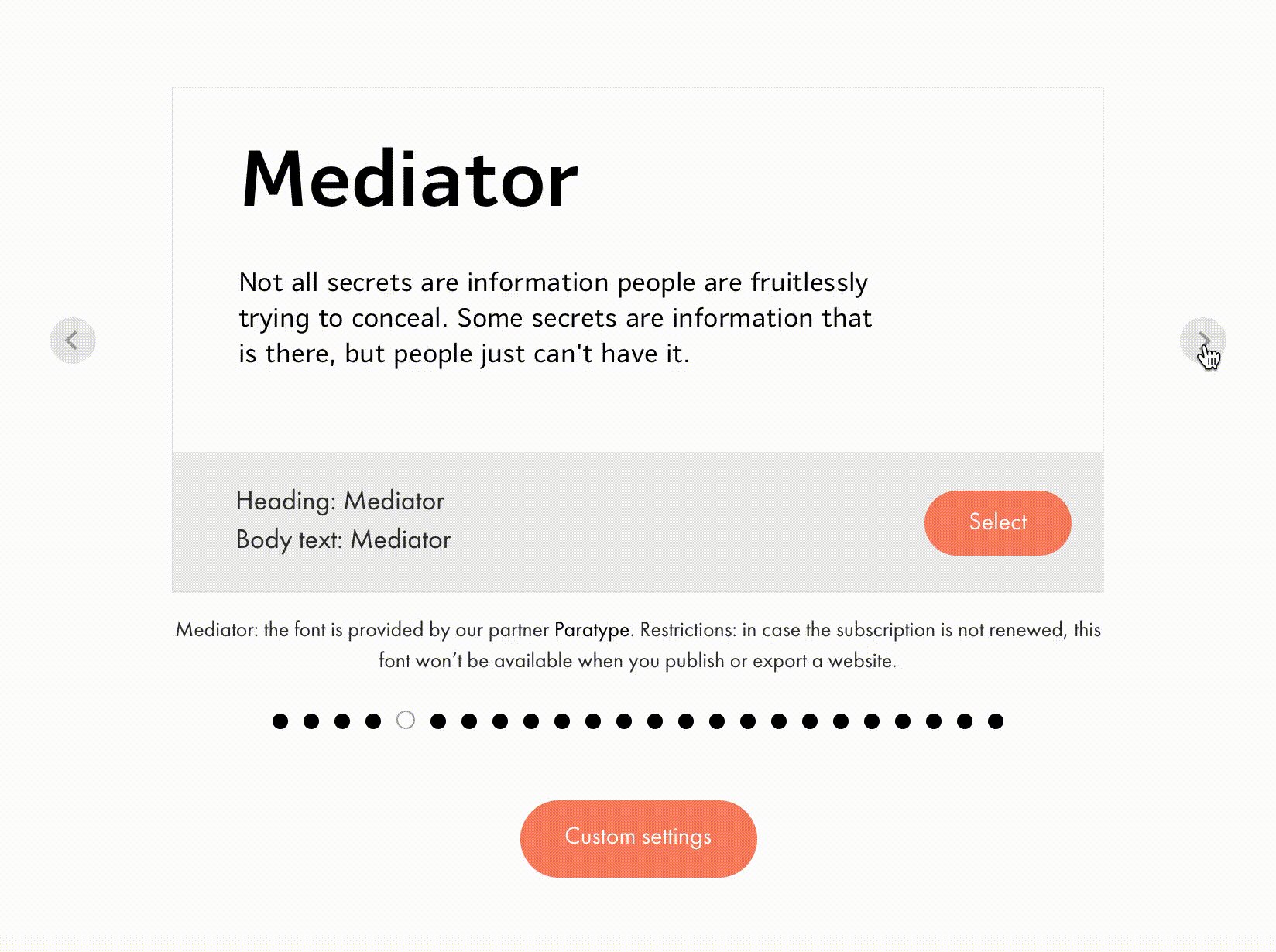
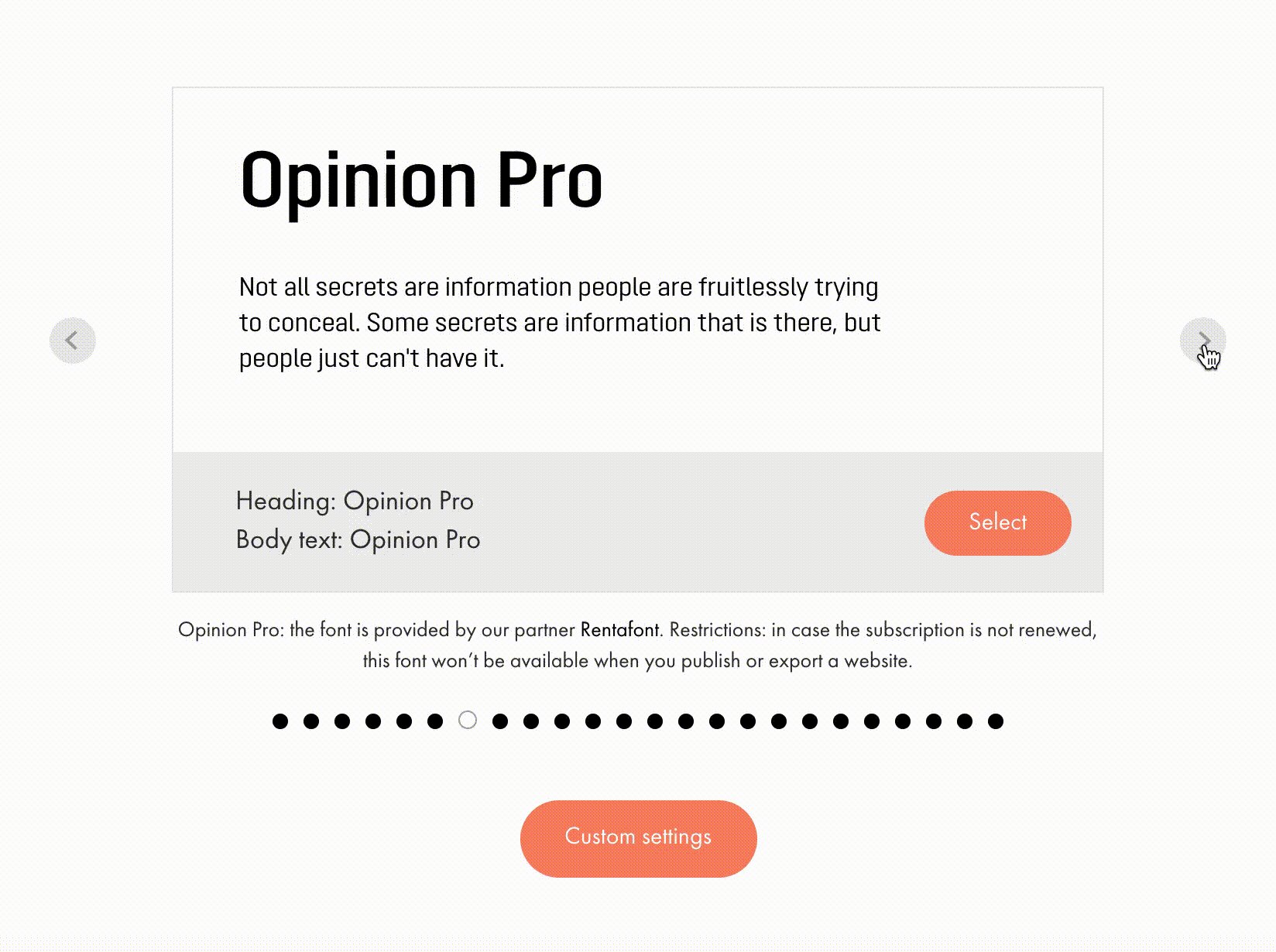
A coleção de fontes integrada do Tilda oferece mais de 20 fontes de alta qualidade, incluindo Tilda Sans, Graphik, IBM Plex e Kazimir (gratuita para usuários do Tilda). As bibliotecas do Adobe Fonts e do Google Fonts também são fáceis de conectar. Além disso, você pode fazer upload de sua própria fonte em 9 estilos, bem como usar fontes variáveis e fazer upload de arquivos de fontes WOFF2 para acelerar o fornecimento de fontes.
A coleção de fontes integrada do Tilda oferece mais de 20 fontes de alta qualidade, incluindo Tilda Sans, Graphik, IBM Plex e Kazimir (gratuita para usuários do Tilda). As bibliotecas do Adobe Fonts e do Google Fonts também são fáceis de conectar. Além disso, você pode fazer upload de sua própria fonte em 9 estilos, bem como usar fontes variáveis e fazer upload de arquivos de fontes WOFF2 para acelerar o fornecimento de fontes.



Seleção de fontes nas configurações do site
Tipografia em blocos Tilda
Os blocos são criados tendo em mente o princípio fundamental de design da hierarquia visual. Isso torna a mensagem estruturada e fácil de digerir, pois os objetos principais e secundários são claramente distinguidos.
Edição de imagens e vídeos
Capas de tela cheia, vídeos de fundo, controles deslizantes e galerias de imagens criam designs eficazes para situações em que as imagens substituem as palavras.








Você pode encontrar e adicionar belas fotos gratuitas à sua página da Web sem sair do editor - o Tilda tem uma biblioteca de fotos integrada com mais de 600.000 imagens distribuídas sob uma licença gratuita para uso comercial e não comercial.
Você pode editar as imagens carregadas no editor de fotos integrado. Gire, corte, adicione filtros ou molduras à sua imagem, ajuste a nitidez e muito mais.
Você pode editar as imagens carregadas no editor de fotos integrado. Gire, corte, adicione filtros ou molduras à sua imagem, ajuste a nitidez e muito mais.
Os ícones para empresas estão disponíveis diretamente no Editor, na guia Tilda Icons . Os ícones complementam graficamente a página, tornando-a mais interessante e visualmente diversificada. Os designers da Tilda criaram mais de 700 ícones com foco nas necessidades de nossos usuários. É por isso que a coleção inclui mais de 45 conjuntos de ícones que são adequados para diferentes setores.
Para adicionar um vídeo, basta adicionar o ID do vídeo ou um URL do Youtube ou do Vimeo. Os vídeos podem ser usados como plano de fundo na capa ou em um dos blocos prontos, Zero Block, ou galerias de imagens. A animação GIF pode ser adicionada a qualquer bloco da mesma forma que qualquer imagem.
Mais de 200 modelos para vários setores
Um modelo é uma página completa, pronta para uso, composta de blocos. Ele pode ser usado como:
1
Uma base para outros projetos. Ajuste a estrutura e altere alguns blocos
2
Um exemplo de uso de blocos. Encontre aplicações incomuns para qualquer ambiente
3
Um ponto de referência para a estrutura do site. A maioria dos modelos é dedicada a um negócio específico - você pode usá-los como um guia para entender o que deve estar em seu site
4
Uma página pronta na qual você só precisa substituir o texto, adicionar suas próprias imagens e publicá-la.
Uma característica distintiva dos modelos é que a maioria deles é criada para um negócio específico. Antes de criar um modelo, os designers realizam pesquisas, estudando as especificidades de um campo e suas áreas relacionadas. Eles analisam sites existentes e entrevistam representantes de empresas para entender como tornar o site eficaz. Só então eles pensam em como apresentá-lo visualmente. Essa abordagem possibilita a criação de modelos para sites funcionais com boa aparência.
Os modelos são divididos em categorias:
- Negócios
- Loja
- Evento
- Blog
- Contatos
- Formulário
- Página interna
- Pro (modelos de design criados usando Zero Block)
- Loja
- Evento
- Blog
- Contatos
- Formulário
- Página interna
- Pro (modelos de design criados usando Zero Block)












Você mesmo pode criar um modelo personalizado. Isso pode ser útil se o seu site tiver muitas páginas semelhantes ou se você trabalhar com afiliadas ou subsidiárias, pois os modelos podem ser compartilhados com outros usuários.
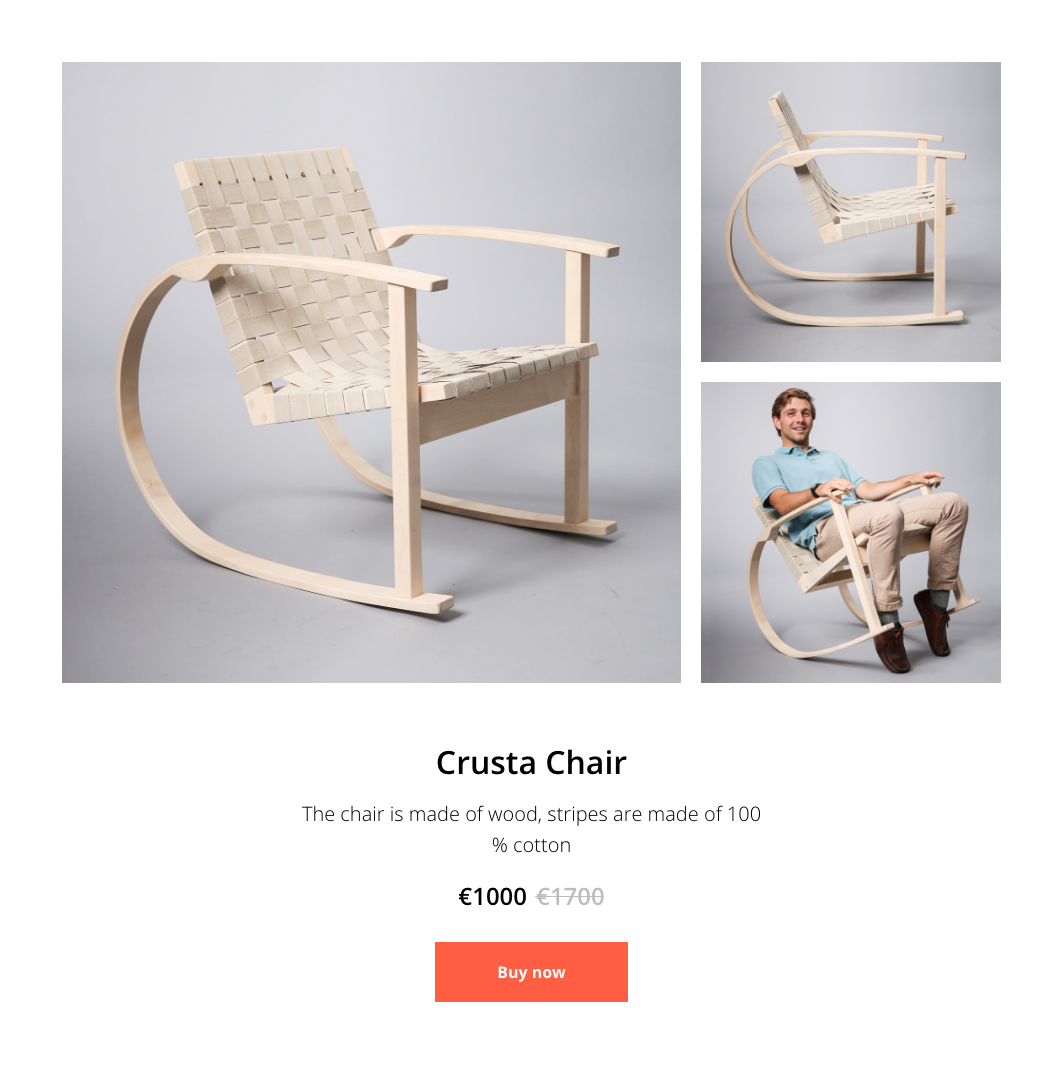
Loja on-line e sistemas de pagamento
No Tilda, você pode criar uma loja on-line com cartões de produtos ou simplesmente conectar um sistema de pagamento e aceitar pagamentos on-line - se você realizar webinars pagos ou der aulas, por exemplo.



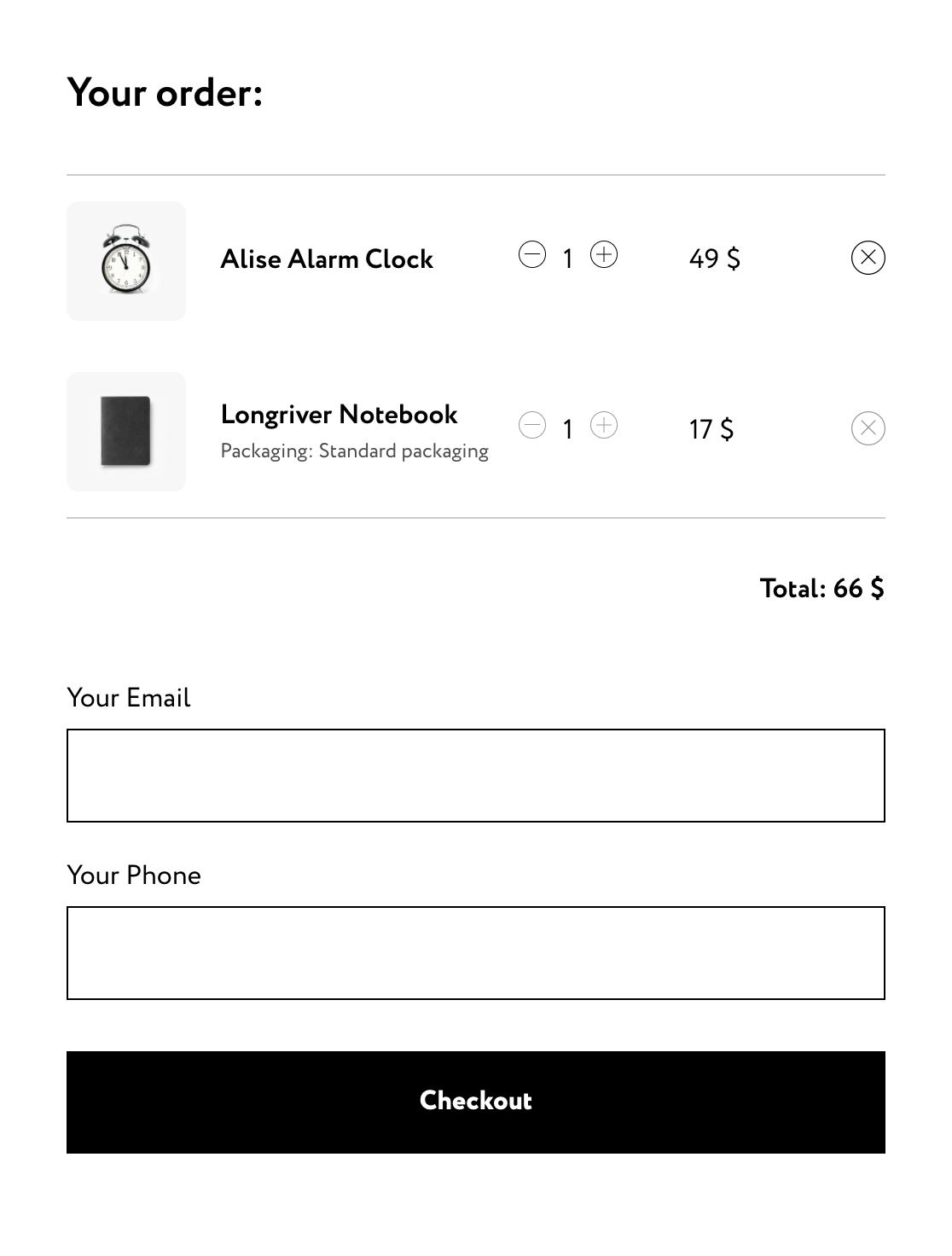
Carrinho de compras
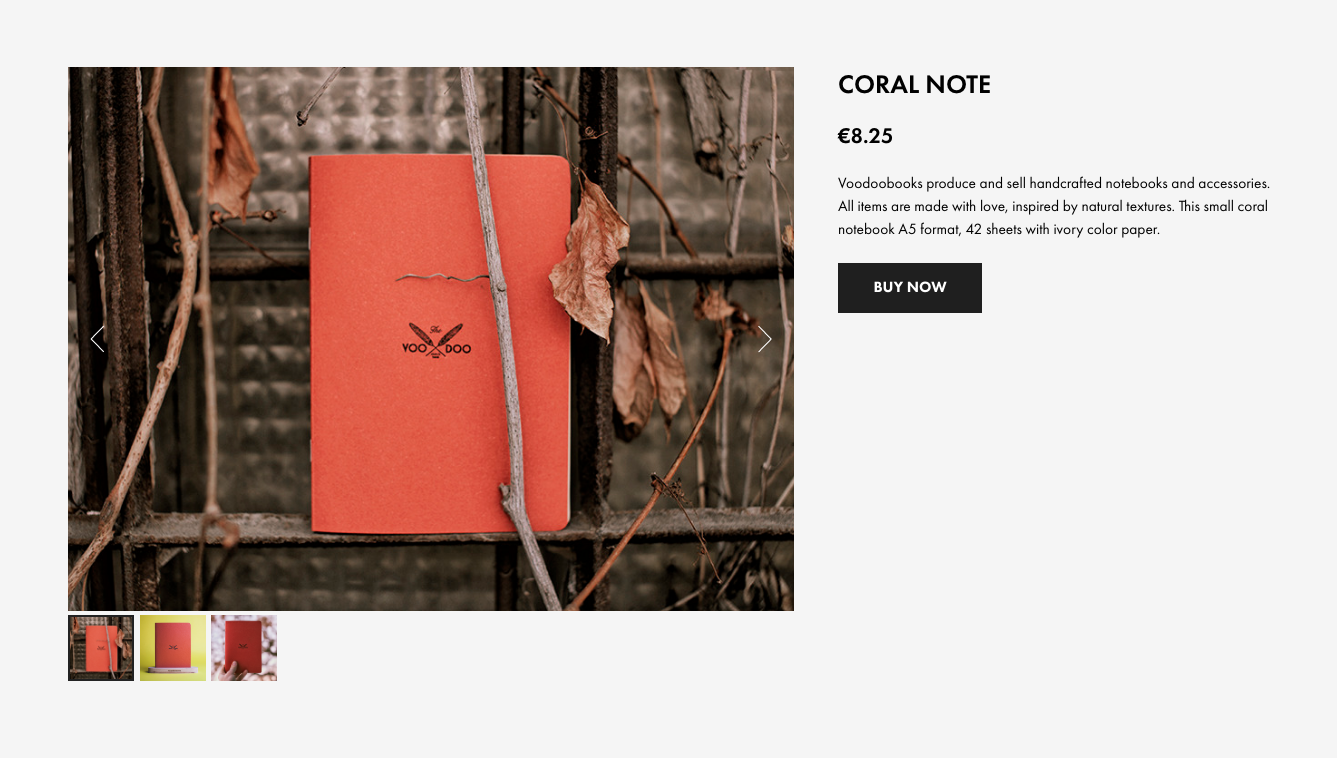
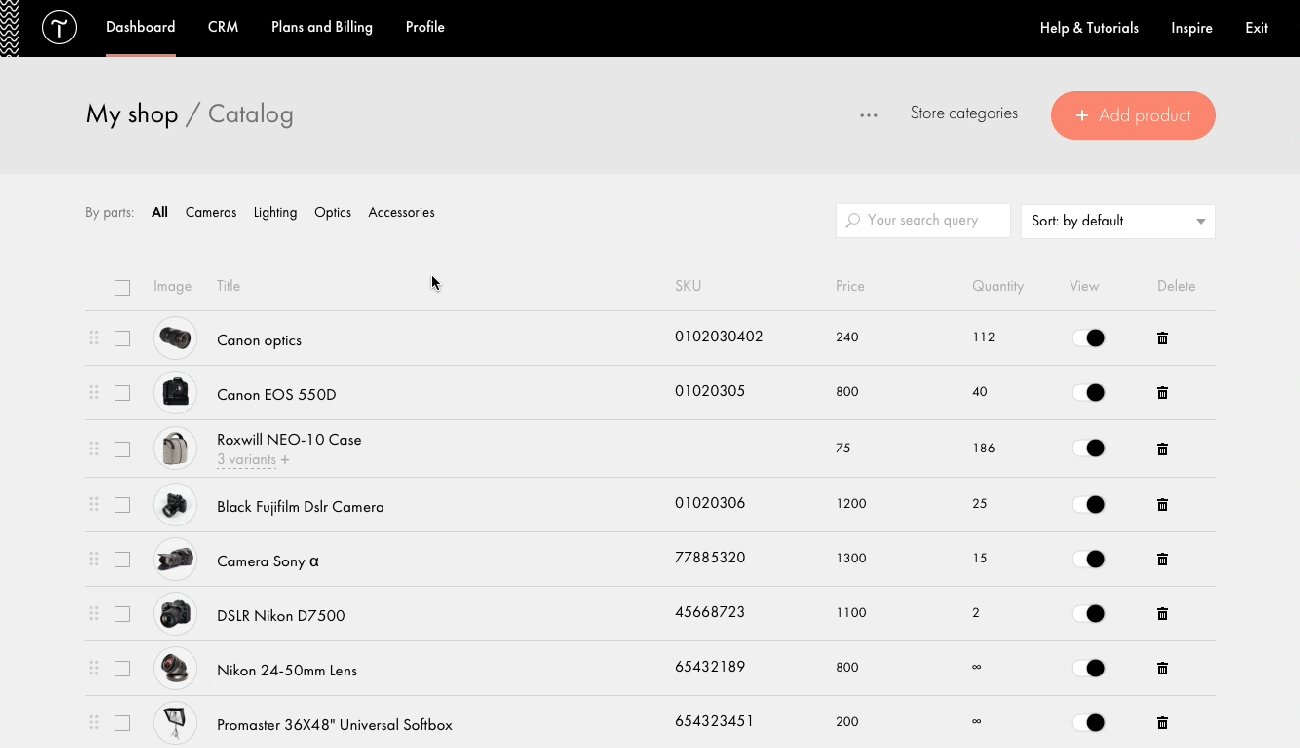
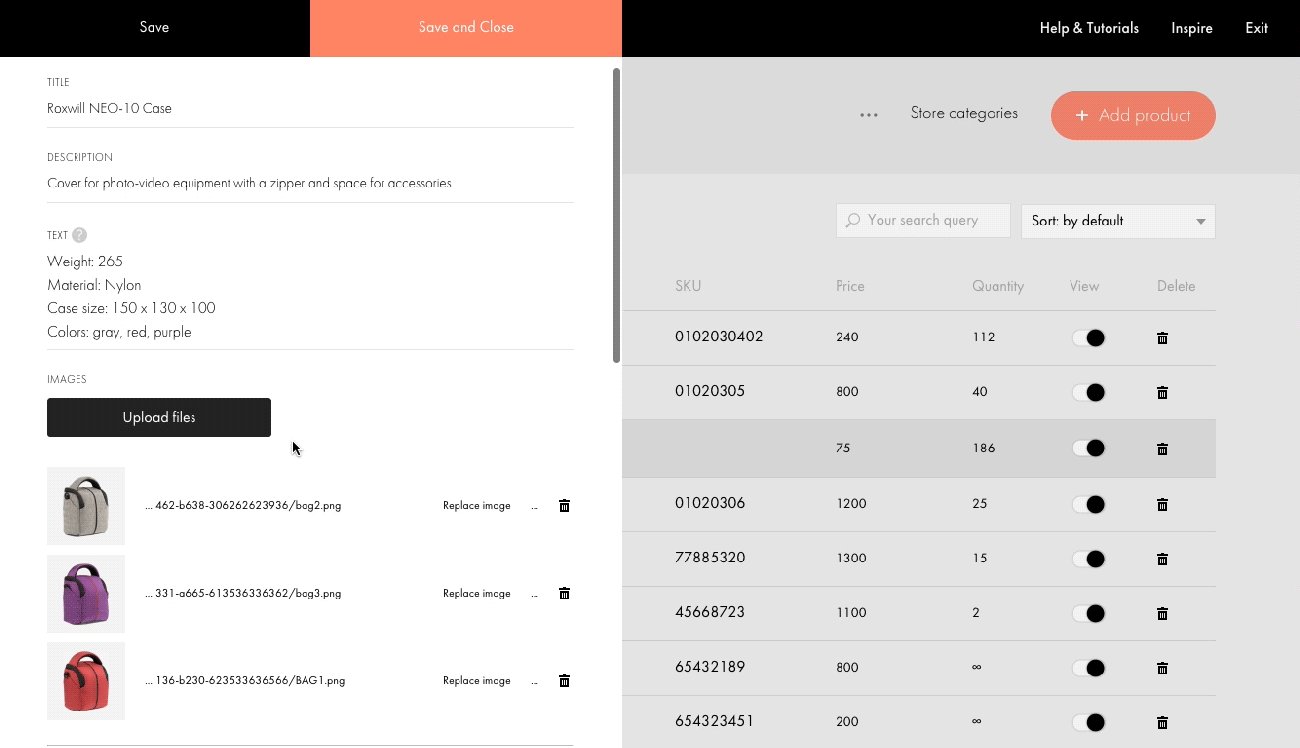
Cartões de produtos


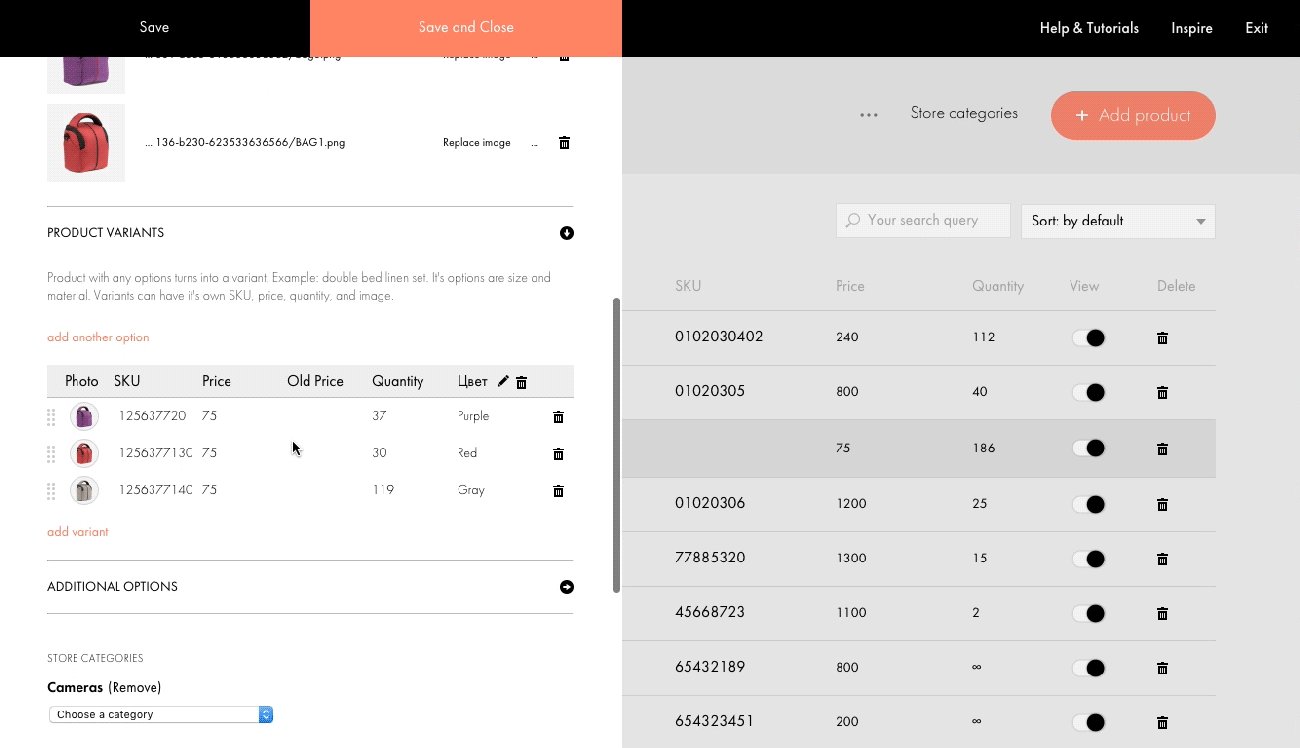
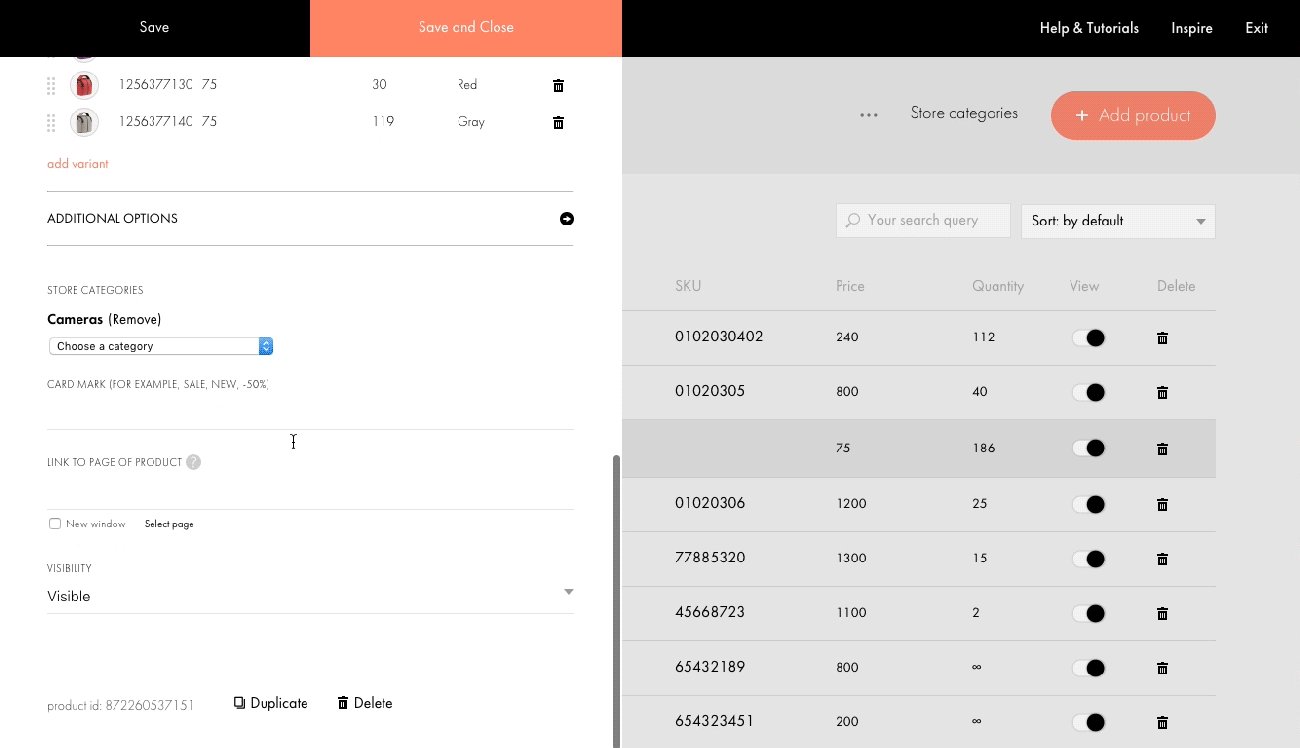
Variantes de produtos, escolha de parâmetros de produtos

Principais recursos de comércio eletrônico :
Ajuste automático de preço com base nas opções de produto escolhidas
Ajustar o número de itens no carrinho de compras
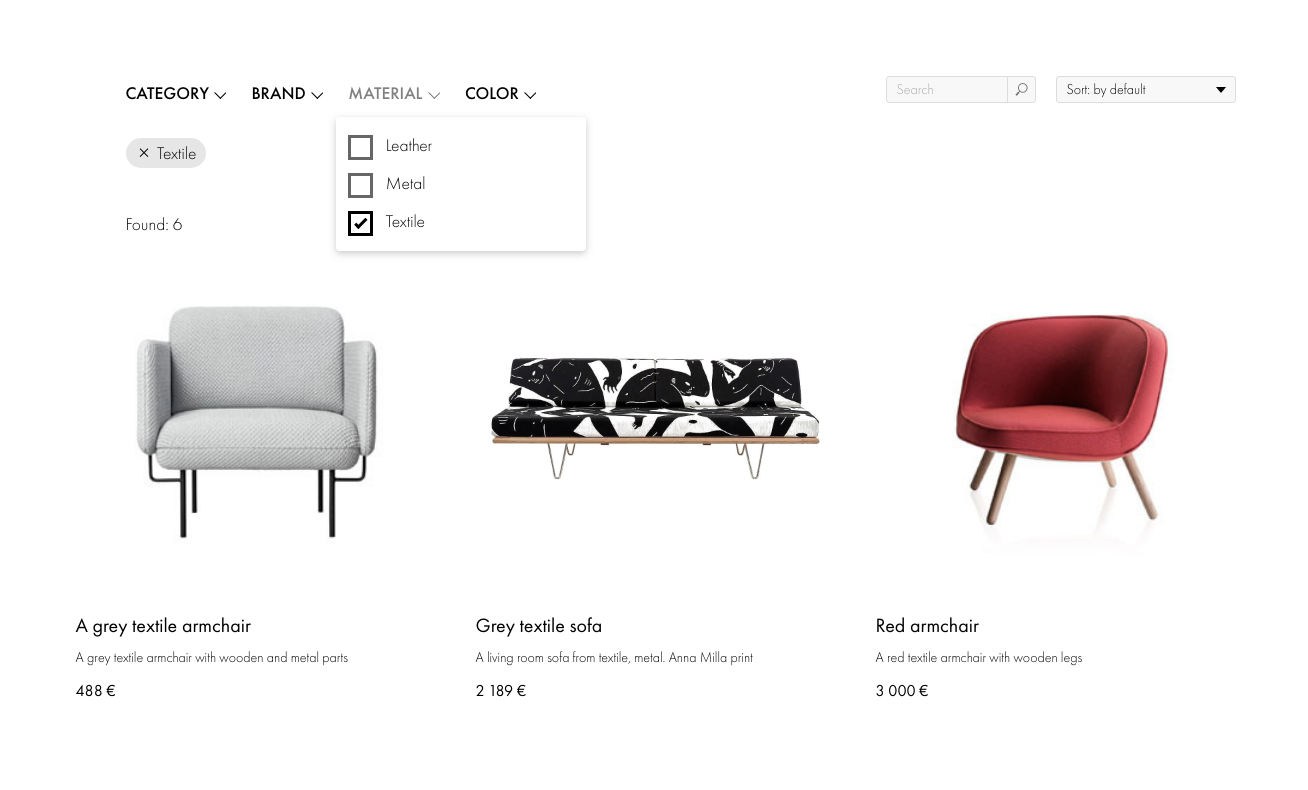
Catálogo de produtos
Filtro de produtos por parâmetros, pesquisa e classificação de produtos

Estatísticas da loja on-line

E mais:
Importação e exportação de produtos
Contabilização de mercadorias em estoque
Criação de códigos promocionais
Opções adicionais para seus pedidos
Configurações de SEO para seus produtos
Importação e exportação de produtos
Contabilização de mercadorias em estoque
Criação de códigos promocionais
Opções adicionais para seus pedidos
Configurações de SEO para seus produtos

Sistemas de pagamento integrados com o Tilda
Conecte um dos serviços e permita que seus clientes paguem com segurança por mercadorias e serviços usando Visa ou MasterCard, pagamentos móveis ou serviços bancários on-line.
O Tilda oferece integrações com vários serviços de pagamento mais populares, como PayPal, 2Checkout ou Stripe. Você também pode adicionar a opção de pagamento após a entrega.
O Tilda oferece integrações com vários serviços de pagamento mais populares, como PayPal, 2Checkout ou Stripe. Você também pode adicionar a opção de pagamento após a entrega.

Se você for um desenvolvedor e tiver um sistema de pagamento que gostaria de integrar ao Tilda, poderá fazer isso usando o Gateway de pagamento personalizado.
Exemplos de lojas on-line feitas no Tilda

Loja de joias e decoração para casa

Loja on-line de negociantes de arte

Loja on-line para estilistas
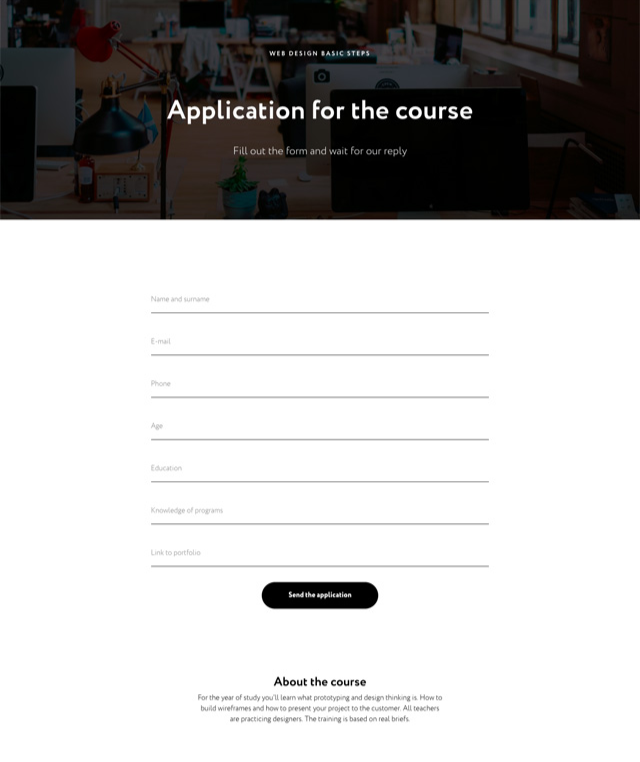
Use os formulários para coletar qualquer tipo de dados, realizar pesquisas, coletar currículos e testar tarefas e permitir reservas on-line. Personalize os campos de entrada com um editor simples, publique formulários e colete os resultados.
Encontre os formulários de que você precisa na categoria "Formulário e botão".
Tipos de formulários:
Tipos de formulários:
- Vertical
- Horizontal
- Pop-ups (acionados por tempo, por rolagem ou por intenção de saída)
- Formulários em várias etapas
- Enquete ou votação
- Teste
- Classificação ou votação
- Widgets: Mensageiros, formulários de retorno de chamada, formulários para assinar e enviar mensagens
- Formulário para aceitar doações
- Vertical
- Horizontal
- Pop-ups (acionados por tempo, por rolagem ou por intenção de saída)
- Formulários em várias etapas
- Enquete ou votação
- Teste
- Classificação ou votação
- Widgets: Mensageiros, formulários de retorno de chamada, formulários para assinar e enviar mensagens
- Formulário para aceitar doações
Recursos adicionais
Divida a forma grande em etapas curtas
Receber arquivos carregados no Dropbox, Google Drive e Yandex.Disk
Tipos de campos de entrada
Número de telefone, endereço de e-mail, nome e um link de verificação
Perguntas de resposta única ou de múltipla escolha
Lista suspensa
Seletor de data e hora, seletor de quantidade
Confirmação de uma ação com uma marca de seleção
Carregamento de arquivos em um formulário
"Campo oculto" (tipo de campo do sistema)
Uma enquete com imagens como opções de resposta
Calculadora. Calcule o custo dos produtos de acordo com seus parâmetros. Adicione parâmetros e especifique a fórmula de cálculo.
Entrada de quantidade como um botão de mais/menos ou um controle deslizante












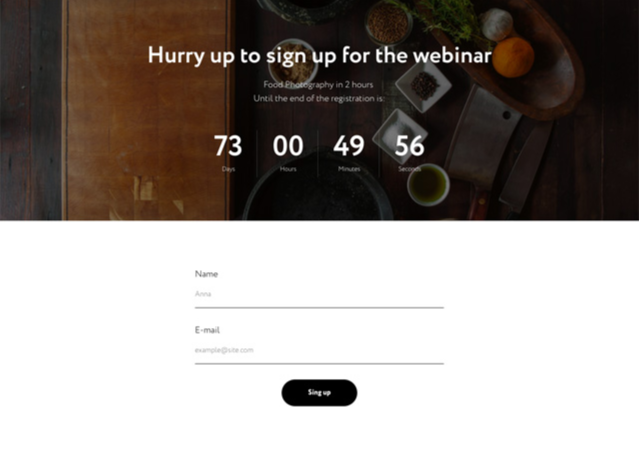
Você pode começar do zero ou escolher uma página da Web pronta com uma pesquisa, um formulário de inscrição ou um questionário da biblioteca de modelos. Os layouts de bloco criados pelos designers são fáceis de personalizar. Seja uma janela pop-up, um formulário de assinatura de capa ou uma pesquisa grande, você encontrará rapidamente a melhor opção.










Serviços de captura de dados
Os envios de formulários são armazenados na seção "Leads" no painel do Tilda. Você também pode conectar formulários a serviços de coleta de dados de terceiros - os envios podem ser enviados para o seu e-mail, para uma planilha do Google criada automaticamente, para um serviço de CRM ou e-mail.
Mais de 20 serviços de coleta de dados estão integrados ao Tilda: E-mail, Mailchimp, Google Sheets, Google Forms, Monday.com, Salesforce, Notion, SendGrid, GetResponse, UniSender, SendinBlue, Mailerlite, SendPulse, AmoCRM, Megaplan, Pipedrive, Bitrix24, Telegram, Slack, Trello, Zapier, Zoho CRM e Hubspot. Você também pode receber dados usando o Webhook ou seu próprio script.

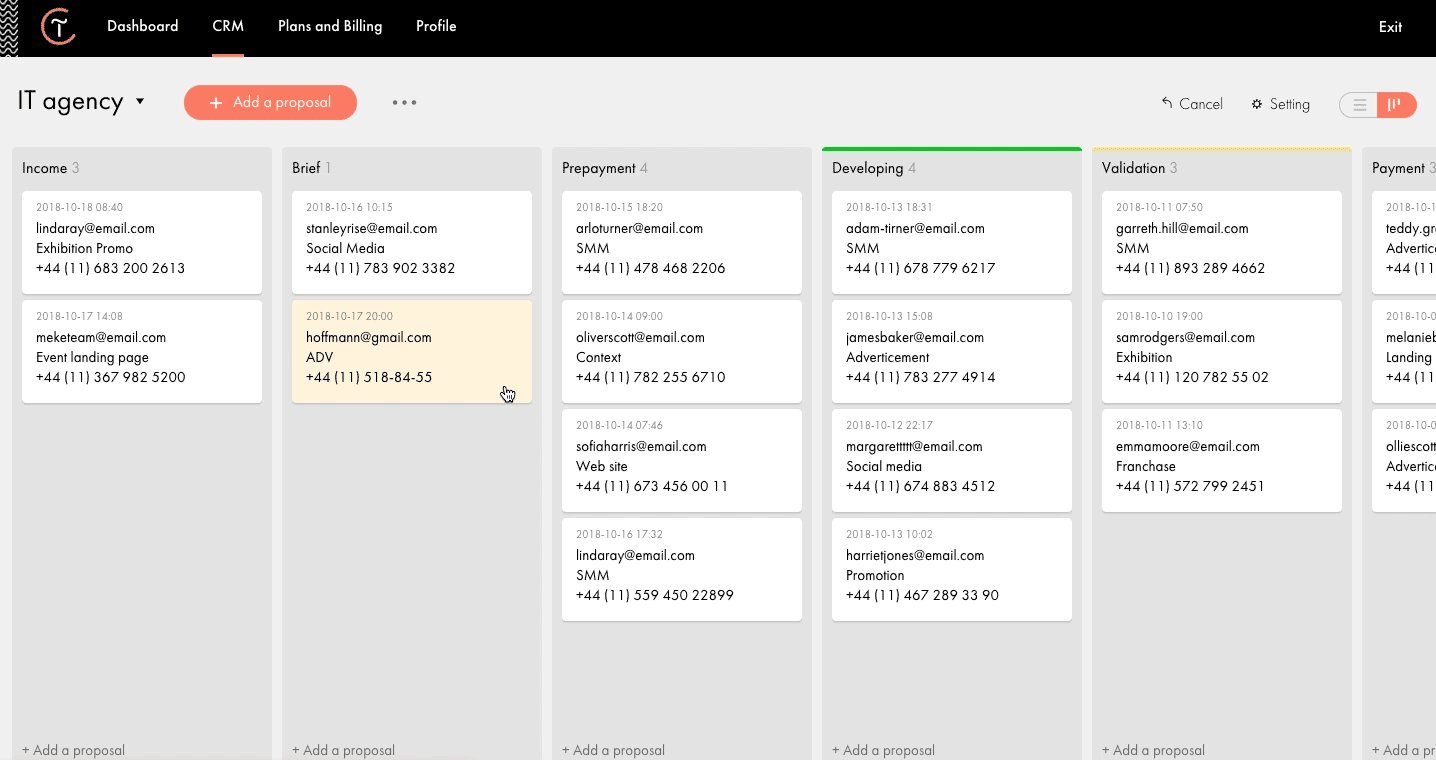
O Tilda CRM é um sistema de gerenciamento de leads integrado e gratuito. O CRM facilita o trabalho com os clientes:
- Os leads são armazenados em um único local, o sistema contém um catálogo de endereços e o histórico de pedidos é salvo;
- O CRM coleta automaticamente estatísticas sobre leads e clientes: as fontes de tráfego, o número de visitas e páginas visualizadas, o número de solicitações por usuário, etc;
- Os leads podem ser divididos em estágios (funil de vendas);
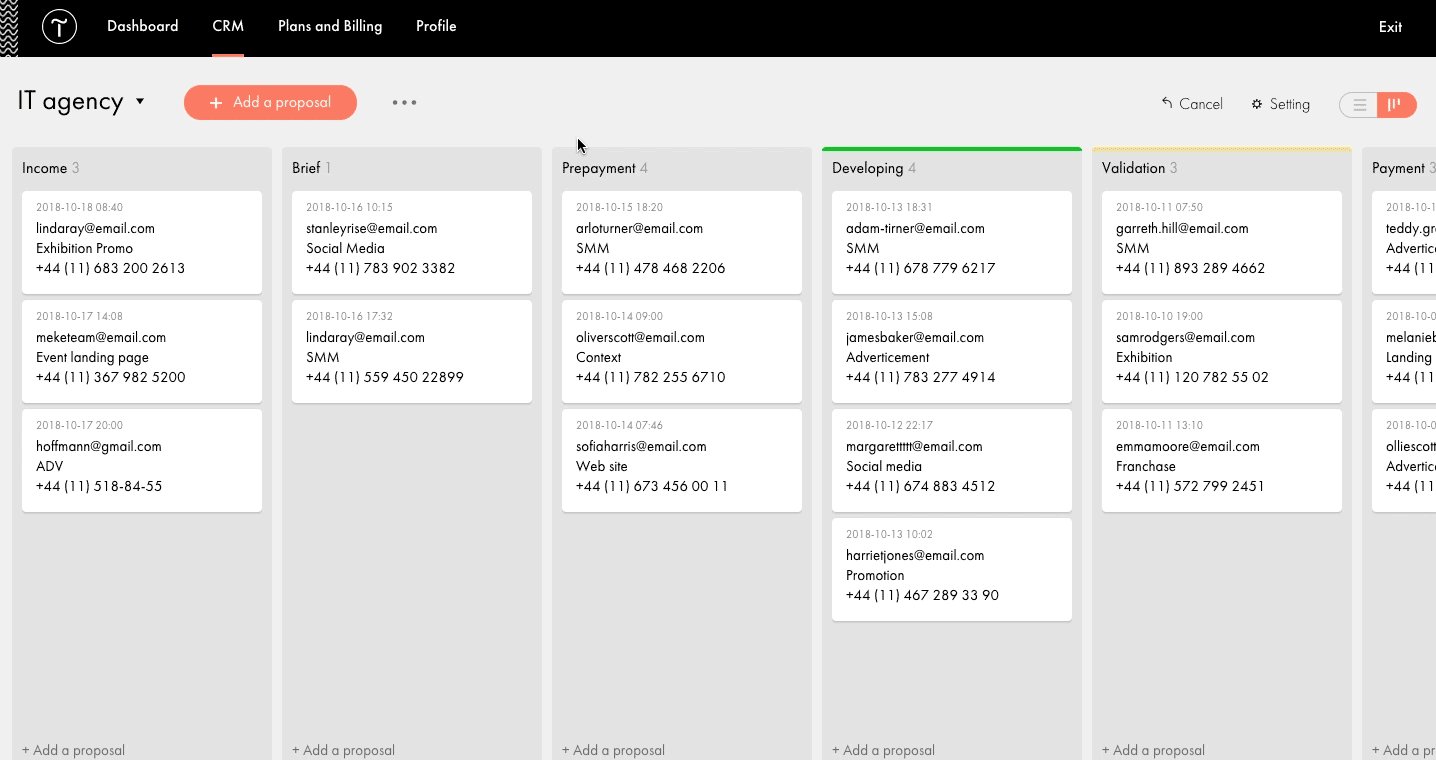
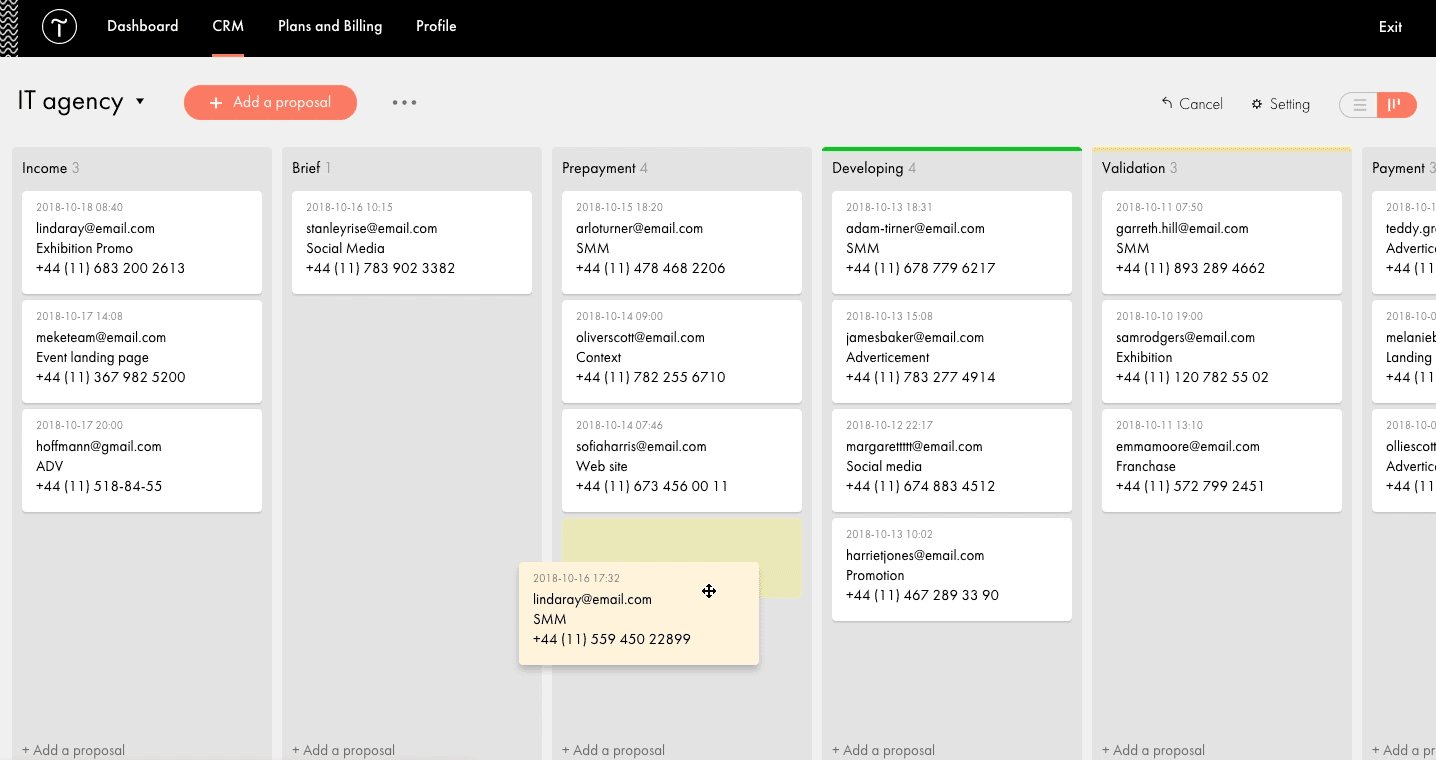
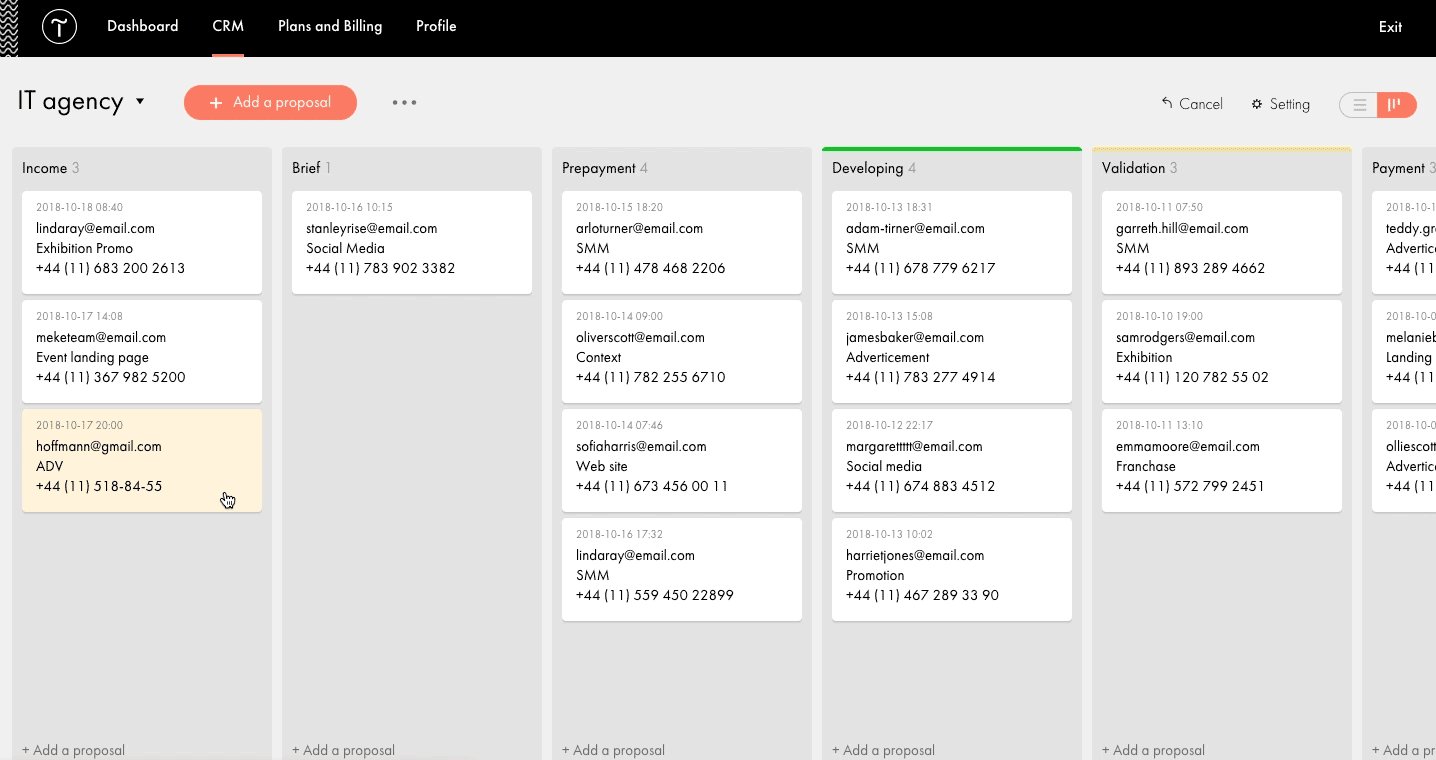
- Uma visão clara do quadro Kanban o ajuda a avaliar rapidamente o quadro geral;
- Envie e-mails diretamente do CRM;
- Trabalho em equipe: Deixe comentários para seus colegas e tenha todas as informações sobre o pedido na ponta de seus dedos.
- Os leads são armazenados em um único local, o sistema contém um catálogo de endereços e o histórico de pedidos é salvo;
- O CRM coleta automaticamente estatísticas sobre leads e clientes: as fontes de tráfego, o número de visitas e páginas visualizadas, o número de solicitações por usuário, etc;
- Os leads podem ser divididos em estágios (funil de vendas);
- Uma visão clara do quadro Kanban o ajuda a avaliar rapidamente o quadro geral;
- Envie e-mails diretamente do CRM;
- Trabalho em equipe: Deixe comentários para seus colegas e tenha todas as informações sobre o pedido na ponta de seus dedos.



Informações completas sobre o lead, comentários e estatísticas incorporadas
Visualização clara do quadro kanban, controle fácil de arrastar e soltar
Principais recursos do Tilda CRM

Informações sobre pedidos

Histórico de pedidos dos clientes
Controle intuitivo de arrastar e soltar
Separação de leads por estágios do funil
Adição de leads do site ou manualmente
Todas as informações sobre o lead em um só lugar
Análise de leads e a qualidade das fontes de tráfego
O Tilda CRM é uma boa solução para pequenas empresas e empreendedores que não precisam dos recursos complexos de um sistema de CRM clássico, mas, ainda assim, precisam de um CRM para suas metas de negócios. O
CRM pode ser conectado ao site com um clique, sem custo adicional.
CRM pode ser conectado ao site com um clique, sem custo adicional.
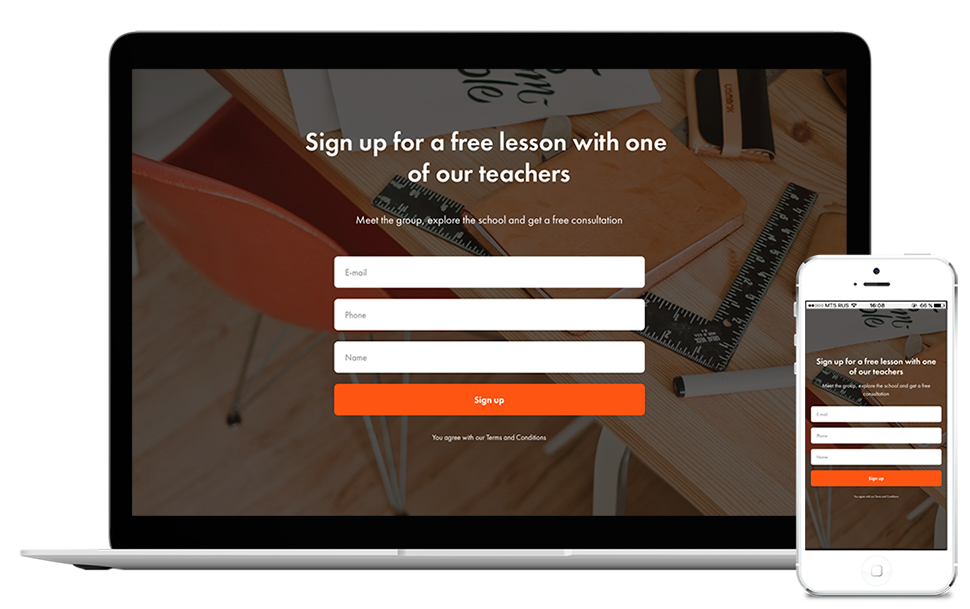
Compatível com dispositivos móveis por padrão
Todos os sites criados com o Tilda são adaptáveis - cada bloco tem 5 versões, que são alternadas e exibidas automaticamente, dependendo dos parâmetros da tela.

Os sites da Tilda são fáceis de usar, têm boa aparência em dispositivos móveis e têm uma classificação mais alta nos mecanismos de pesquisa.
A versão móvel também pode ser personalizada: Você pode desativar parcialmente alguns blocos, substituí-los por outros, adicionar números de telefone clicáveis e definir um menu móvel.
Você sempre pode desativar o design responsivo: Nesse caso, o layout não será alterado, e o site será exibido no celular da mesma forma que no desktop. No entanto, mesmo nesse caso, o tamanho da tela será levado em conta e o site permanecerá organizado.
A capacidade de resposta também é um parâmetro importante de SEO. Os mecanismos de pesquisa classificam melhor os sites compatíveis com dispositivos móveis.
A versão móvel também pode ser personalizada: Você pode desativar parcialmente alguns blocos, substituí-los por outros, adicionar números de telefone clicáveis e definir um menu móvel.
Você sempre pode desativar o design responsivo: Nesse caso, o layout não será alterado, e o site será exibido no celular da mesma forma que no desktop. No entanto, mesmo nesse caso, o tamanho da tela será levado em conta e o site permanecerá organizado.
A capacidade de resposta também é um parâmetro importante de SEO. Os mecanismos de pesquisa classificam melhor os sites compatíveis com dispositivos móveis.
Zero Block Editor: Criar designs exclusivos
Zero Block é um editor para criar seu próprio design. Permite que você desenhe um site como nos editores gráficos profissionais, mas esse design pode ser publicado imediatamente e funcionará on-line. O editor fornece todas as ferramentas necessárias para um designer: Grade, guias, camadas, dimensionamento, etc.


Painel de camadas

Elementos de design no Zero:

Texto
Imagem

Forma


Reprodutor de vídeo
HTML que permite adicionar código personalizado

Parte superior em couro e tecido de alta qualidade com fivela VELCRO exclusiva no tornozelo
Sola de borracha sólida para tração e durabilidade
Dica de ferramenta para dicas e explicações
Botão
VAMOS LÁ!
Formulário
Zero Block interface do editor
Adição de elementos
Edição de elementos em diferentes resoluções de tela
Galeria
Zero Block As ferramentas permitem criar layouts elásticos; o design se adaptará automaticamente ao tamanho da tela do usuário.
É possível adicionar uma classe CSS a qualquer elemento em um bloco. Esse recurso facilita a modificação de elementos. Você pode especificar uma classe para um cabeçalho, imagem, galeria ou qualquer outro elemento e nomeá-la no código HTML.
Zero Block também pode ser usado como editor de blocos padrão. A maioria dos blocos da biblioteca pode ser convertida em Zero e você pode alterar sua aparência como quiser.
Se você trabalha com o Figma, pode importar rapidamente seus projetos do Figma para o Zero Block com apenas alguns cliques. Esse recurso economiza muito tempo, pois você não precisa transferir todos os elementos do editor gráfico para o Zero Block e reconstruir o design do site do zero.
É possível adicionar uma classe CSS a qualquer elemento em um bloco. Esse recurso facilita a modificação de elementos. Você pode especificar uma classe para um cabeçalho, imagem, galeria ou qualquer outro elemento e nomeá-la no código HTML.
Zero Block também pode ser usado como editor de blocos padrão. A maioria dos blocos da biblioteca pode ser convertida em Zero e você pode alterar sua aparência como quiser.
Se você trabalha com o Figma, pode importar rapidamente seus projetos do Figma para o Zero Block com apenas alguns cliques. Esse recurso economiza muito tempo, pois você não precisa transferir todos os elementos do editor gráfico para o Zero Block e reconstruir o design do site do zero.
Exemplos de sites criados com Zero Block:

Site promocional da série da Netflix

Loja on-line de produtores de vinho suíços

Site corporativo de uma empresa de previsão
Animação básica e avançada
Animação de fade-in em blocos padrão
Fade In - o objeto aparece na tela.

Fade In Up - o objeto aparece de baixo para cima.
Fade In Down - o objeto aparece de cima para baixo .
Fade In Left - o objeto aparece à direita.
Fade In Right (esmaecer à direita ) - o objeto aparece à esquerda.
Zoom In - o objeto aparece ao aumentar ou diminuir o zoom.







Os elementos do bloco aparecem a partir da transparência

Animation in Zero: Configurações avançadas para efeitos de aparência
1
Duração do efeito
2
Atraso antes do início da animação
3
Acionador que inicia a animação
Animação no Zero: paralaxe e fixação na rolagem
O efeito de paralaxe cria um efeito de profundidade ao variar a velocidade dos elementos em relação ao plano de fundo. A paralaxe tem duas configurações:
1
Na rolagem
2
Ao mover o mouse
O efeito "Freeze" congela um elemento em uma determinada posição durante a rolagem. Você pode definir as coordenadas e a duração do congelamento.
Step-by-Step Animation em Zero Block
Uma ferramenta poderosa para animação avançada. Com o Step-by-Step Animation, você pode criar cenários de movimento sofisticados para elementos na página. Texto, imagens e objetos podem mudar de posição, mover-se ao longo de uma trajetória, alterar seu tamanho, transparência e ângulo de rotação ao rolar, clicar ou passar o mouse.
Animação interativa (acionador) em Zero Block
A animação de gatilho - ou interativa - dá ao seu site uma camada adicional de interatividade e envolve os visitantes. Você pode criar uma animação para qualquer elemento e atribuir outro elemento como acionador. O acionador iniciará a animação quando você interagir com ele - clique ou passe o mouse sobre ele, por exemplo.
Trabalho para marcas comerciais
Retratos de amor e fotografia de moda
Também tirar fotos em eventos
Escolha qualquer projeto, passe o mouse sobre qualquer título









Passe o mouse sobre qualquer
dos cabeçalhos
dos cabeçalhos
SEO e marketing de mídia social
Classificações de pesquisa elevadas devido à estrutura de blocos
Os sites criados no Tilda são perfeitamente indexados pelos mecanismos de pesquisa graças ao recurso característico da plataforma - a disposição sequencial dos blocos na página.
Análise e dicas automáticas de SEO
Em Site Settings (Configurações do site), você encontra o SEO Assistant, um assistente automático que analisa todas as páginas do seu site e faz recomendações específicas para cada página sobre o que precisa ser corrigido ou feito para melhorar a otimização para os mecanismos de pesquisa. As recomendações são muito fáceis de entender e você pode segui-las facilmente, mesmo que não saiba o que é SEO.
Análise e dicas de SEO no Tilda

Configurações para SEO
Os especialistas em SEO podem se beneficiar das configurações avançadas:
<title> The name of the page that appears in the uppermost browser field. This is the most important tag for optimization, as search engines deem it incredibly important.
<description> A brief description of the page. Search engines use the content of this tag to create a snippet - text that appears next to the link in the search results.
<h1> Main heading of the web page. The next most important tag after <title>.
<h2>,<h3> Tags that set the hierarchy and structure of the page.
Page URLs Set the correct page addresses in terms of SEO, without unnecessary characters.
<alt> Alternative text for images. It is displayed if an image hasn't been loaded and is used by search engines as a keyword for indexing images.
robots.txt A file for search engines that determines which web pages should be indexed and which should not. This file is generated automatically.
sitemap.xml A file for search engines that describes how the content of your website is organized. This helps them index your pages more accurately. This file is generated automatically.
301 redirect This is used when you change your URL address to maintain the "weight" of the page in search engines.
WWW and HTTPS redirects If you're using HTTPS, redirect your readers from HTTP to HTTPS to avoid page duplicates that may lower the ranking. Same for non-WWW and WWW pages.
404 error page An automatic page that is displayed if the requested website cannot be found. For example, if the user makes a mistake when typing the address or if the page has been deleted.
Favicon An image associated with a web page. It is usually displayed in the browser's address bar, in bookmarks, tabs, and other interface elements.
<description> A brief description of the page. Search engines use the content of this tag to create a snippet - text that appears next to the link in the search results.
<h1> Main heading of the web page. The next most important tag after <title>.
<h2>,<h3> Tags that set the hierarchy and structure of the page.
Page URLs Set the correct page addresses in terms of SEO, without unnecessary characters.
<alt> Alternative text for images. It is displayed if an image hasn't been loaded and is used by search engines as a keyword for indexing images.
robots.txt A file for search engines that determines which web pages should be indexed and which should not. This file is generated automatically.
sitemap.xml A file for search engines that describes how the content of your website is organized. This helps them index your pages more accurately. This file is generated automatically.
301 redirect This is used when you change your URL address to maintain the "weight" of the page in search engines.
WWW and HTTPS redirects If you're using HTTPS, redirect your readers from HTTP to HTTPS to avoid page duplicates that may lower the ranking. Same for non-WWW and WWW pages.
404 error page An automatic page that is displayed if the requested website cannot be found. For example, if the user makes a mistake when typing the address or if the page has been deleted.
Favicon An image associated with a web page. It is usually displayed in the browser's address bar, in bookmarks, tabs, and other interface elements.
Promoção em mídias sociais
Se o link do site for compartilhado ativamente nas mídias sociais, isso afetará indiretamente a classificação do mecanismo de pesquisa do site e afetará diretamente seu tráfego.
Configurações de marketing de mídia social do Tilda:
Configurações de marketing de mídia social do Tilda:
- Crachá (imagem de visualização de compartilhamento social)
- Título e descrição da página (para snippets de mídia social)
- Botões de compartilhamento
- Ícones com links para suas contas de mídia social
- Plugins de chamada para ação para incentivar as pessoas a seguirem sua conta
- Crachá (imagem de visualização de compartilhamento social)
- Título e descrição da página (para snippets de mídia social)
- Botões de compartilhamento
- Ícones com links para suas contas de mídia social
- Plugins de chamada para ação para incentivar as pessoas a seguirem sua conta
Estatísticas do site e da loja on-line
Todos os sites da Tilda têm estatísticas integradas. Métricas que você pode acompanhar:
- Número de sessões (visitas ao site)
- Fontes de tráfego
- Número de visualizações de página
- Taxa de conversão
- Número de visitantes
- Tags UTM
- Tempo de exibição da página
- Profundidade de rolagem
- Porcentagem de visualizações em dispositivos móveis
- Visitas por país e cidade
- Número de envios de formulários
- Número de sessões (visitas ao site)
- Fontes de tráfego
- Número de visualizações de página
- Taxa de conversão
- Número de visitantes
- Tags UTM
- Tempo de exibição da página
- Profundidade de rolagem
- Porcentagem de visualizações em dispositivos móveis
- Visitas por país e cidade
- Número de envios de formulários

Estatísticas de tráfego do site



Estatísticas diárias
Fontes de tráfego
Geografia do usuário
Se você tiver uma loja on-line na Tilda, terá acesso aos seguintes dados:
- Número total de vendas e pedidos
- Taxa de repetição de compra
- Itens mais vendidos e mais visualizados
- Canais que geram mais receita
- Valor médio do pedido
- Número total de vendas e pedidos
- Taxa de repetição de compra
- Itens mais vendidos e mais visualizados
- Canais que geram mais receita
- Valor médio do pedido
Visão geral das estatísticas de comércio eletrônico


Itens mais vendidos
Uma vez por mês, você recebe um e-mail com o resumo de suas estatísticas.
Essas são as principais métricas que ajudam a medir o desempenho do site. Se você for um profissional de marketing e precisar de acesso a ferramentas avançadas de análise, poderá conectar o Google Analytics ou o Google Tag Manager ao seu site com apenas alguns cliques. Os rastreadores de terceiros são conectados sem problemas - você não precisa adicionar um código ou número de contador, basta fazer login no sistema selecionado e o rastreador será adicionado a todas as páginas do site.
Você também pode adicionar um pixel do Facebook para personalizar a publicidade direcionada.
Essas são as principais métricas que ajudam a medir o desempenho do site. Se você for um profissional de marketing e precisar de acesso a ferramentas avançadas de análise, poderá conectar o Google Analytics ou o Google Tag Manager ao seu site com apenas alguns cliques. Os rastreadores de terceiros são conectados sem problemas - você não precisa adicionar um código ou número de contador, basta fazer login no sistema selecionado e o rastreador será adicionado a todas as páginas do site.
Você também pode adicionar um pixel do Facebook para personalizar a publicidade direcionada.
Conexão de domínios personalizados e HTTPS
Você pode conectar seu próprio nome de domínio, como mysite.com. Se já tiver comprado um nome de um registrador de nomes de domínio, basta registrá-lo nas Configurações do site e especificar o endereço IP do Tilda com o registrador.
Você pode atribuir ao seu site um URL parcialmente personalizado, como mysite.tilda.ws, gratuitamente. Os sites com esses URLs não são diferentes dos sites com domínios personalizados e têm a mesma classificação no Google. Você pode configurar esse URL usando qualquer plano de preços, inclusive o Plano Tilda Free.
HTTPS, ou o protocolo de conexão criptografada, conecta-se gratuitamente a todos os nossos sites, sem exigir esforço extra ou habilidades técnicas. Algumas pessoas acreditam que os sites com certificados SSL são mais bem indexados pelos mecanismos de pesquisa.
HTTPS, ou o protocolo de conexão criptografada, conecta-se gratuitamente a todos os nossos sites, sem exigir esforço extra ou habilidades técnicas. Algumas pessoas acreditam que os sites com certificados SSL são mais bem indexados pelos mecanismos de pesquisa.
Páginas de destino personalizadas e com segmentação geográfica
Várias páginas de destino e páginas de destino com segmentação geográfica permitem que você personalize a página e exiba conteúdo diferente para grupos diferentes de pessoas. Isso é importante se você estiver adaptando mensagens promocionais para várias consultas ou se o seu público estiver dividido por região geográfica ou idioma.
Por exemplo, se você estiver vendendo produtos em Nova York, Baltimore e Chicago, poderá mostrar páginas da Web diferentes para pessoas de cidades diferentes. E se você vende excursões para diferentes países, pode mostrar uma página de excursão à Tailândia para pessoas que estão planejando ir para a Tailândia e uma página de excursão a Bali para pessoas que estão indo para Bali. Quanto mais precisa for a correspondência da página da Web com a consulta, maior será a probabilidade de a pessoa se interessar e permanecer no site.
Opções de substituição de conteúdo:
1
Pela palavra no URL (pode ser um endereço de URL ou uma tag UTM)
2
Por localização geográfica
3
Por sistema operacional (SO) e idioma do navegador
4
Redirecionar para uma página específica, dependendo da localização geográfica
Você pode substituir palavras separadas, blocos ou páginas inteiras.
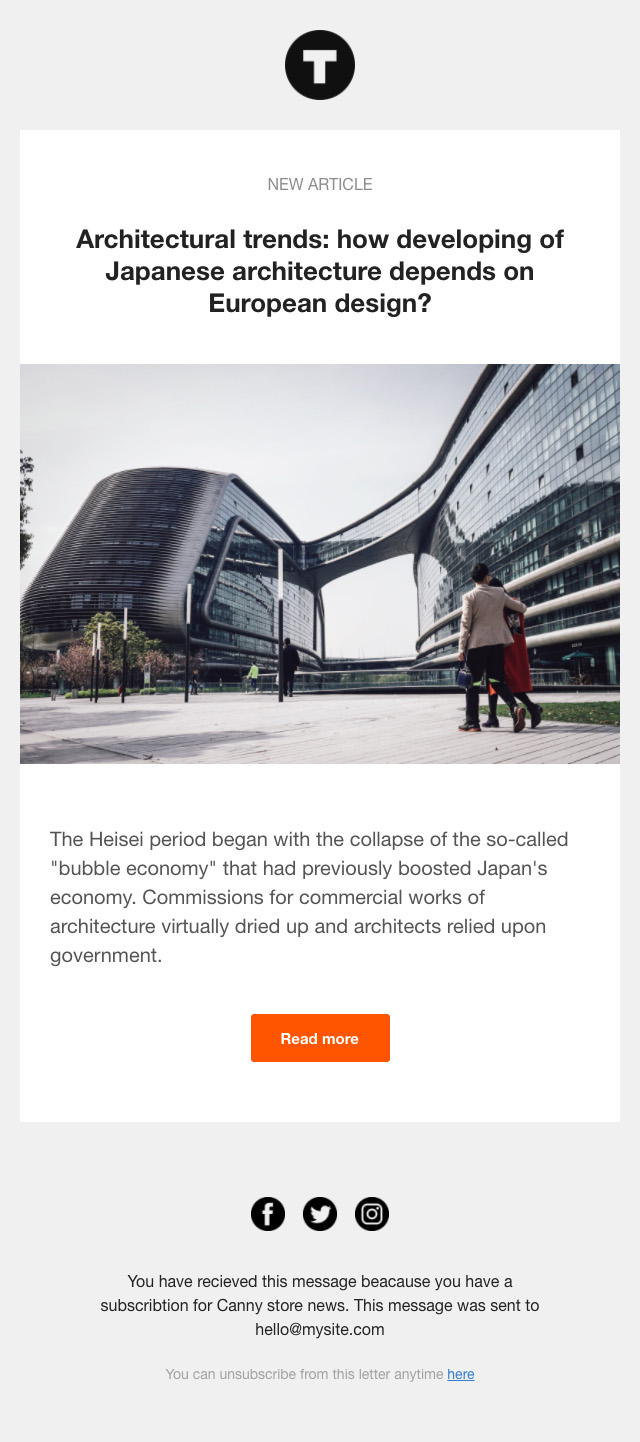
Criação e envio de boletins informativos por e-mail com serviços de marketing por e-mail
Além de sites, você pode usar o Tilda para criar belos e-mails e enviar boletins informativos. Esse recurso está incluído nos planos de preços, portanto, você não precisa pagar nada a mais por ele.
As etapas que você segue ao criar um boletim informativo são as mesmas que as de um site: um e-mail é criado com blocos prontos e o conteúdo muda quando você clica no texto ou na imagem diretamente no layout.

Criação de um boletim informativo no editor Tilda
Você começa a criar um boletim informativo escolhendo um dos 11 modelos. Os modelos servem como exemplos de como os boletins informativos podem ser, mas não limitam sua criatividade. Criados por designers a partir de blocos prontos, os modelos podem ser facilmente personalizados para atender às suas próprias necessidades.







Se você está familiarizado com o marketing por e-mail, sabe como os clientes de e-mail são complicados: E-mails que parecem bons em um navegador podem ser completamente ilegíveis em um aplicativo de e-mail no telefone. Ao projetar nosso Email Campaign Builder, definimos uma prioridade: Os e-mails devem ser legíveis e bem exibidos em qualquer dispositivo e em qualquer aplicativo. Tudo o que resta é preenchê-los com bom conteúdo.
Você pode se conectar ao MailChimp, SendGrid ou UniSender para enviar o boletim informativo. Nesse caso, os e-mails podem ser enviados diretamente do Tilda para as listas de contatos registradas no serviço de mala direta.
A exportação de código pode ser usada para qualquer outro serviço de mala direta. Você não precisa configurar nada adicionalmente, o processo é muito simples: Publique seu e-mail, clique em "Copy Code" (Copiar código), vá para seu serviço de mala direta, selecione "Paste Code" (Colar código) e pronto! O boletim informativo está pronto para ser enviado.
Você pode se conectar ao MailChimp, SendGrid ou UniSender para enviar o boletim informativo. Nesse caso, os e-mails podem ser enviados diretamente do Tilda para as listas de contatos registradas no serviço de mala direta.
A exportação de código pode ser usada para qualquer outro serviço de mala direta. Você não precisa configurar nada adicionalmente, o processo é muito simples: Publique seu e-mail, clique em "Copy Code" (Copiar código), vá para seu serviço de mala direta, selecione "Paste Code" (Colar código) e pronto! O boletim informativo está pronto para ser enviado.
Notícias sobre publicações e blogs
O recurso Tilda Feeds , disponível em todos os planos de preços, simplifica a publicação de notícias e blogs diários em seu site.
Os posts são criados em um painel de controle fácil de usar. O editor de texto tem todas as ferramentas básicas de design: Imagens, vídeos, citações, divisores, prefácios e títulos. Tags (seções) podem ser adicionadas à postagem para melhorar a navegação.
As postagens aparecerão automaticamente no site em um bloco com um feed conectado. As postagens podem ser programadas com antecedência e serão publicadas automaticamente.
As postagens aparecerão automaticamente no site em um bloco com um feed conectado. As postagens podem ser programadas com antecedência e serão publicadas automaticamente.
Recursos adicionais:
- Você pode vincular uma postagem a uma página separada (um artigo de formato longo, por exemplo)
- Um URL exclusivo para cada postagem é criado automaticamente
- Configurações de visualização de SEO e mídia social
- Feeds são projetados com blocos da categoria dedicada "Notícias e Feeds"
- Postagens relevantes podem ser exibidas no feed, outras podem ser ocultadas
- As postagens de feed são compatíveis com páginas turbo e AMP, e um feed RSS também é gerado automaticamente
Painel de Feeds


Bloqueios da categoria "Notícias e Feeds

Painel de pós-edição

Área de membros em seu site
A Members Area permite que você limite o acesso ao conteúdo exclusivo do seu site, como informações privadas de clientes, participantes de eventos ou parceiros.
Você pode adicionar usuários manualmente enviando links de convite por e-mail para suas contas pessoais ou permitir que eles se inscrevam por conta própria. Crie grupos com diferentes níveis de acesso, adicione usuários e abra diferentes conjuntos de páginas para diferentes grupos. É especialmente útil para criar cursos on-line ou escolas on-line.

Formulário de registro

A área de membros pode ser configurada nas configurações do site, guia Membership
Edição de dados do usuário
Criar grupos de acesso para diferentes páginas exclusivas do site
Adicionar usuários e atribuí-los a grupos de acesso
A área de membros estará localizada em seu domínio
Uma visão clara dos grupos disponíveis para o usuário
Editar o conjunto de páginas disponíveis para cada grupo


Interface do grupo de acesso. Gerenciamento de usuários e páginas disponíveis
Exportação de código e API
A exportação de código é usada quando você já tem um site com várias páginas e deseja complementá-lo com páginas criadas no Tilda. Ao exportar, você obtém um arquivo com imagens estáticas, arquivos HTML, JS e CSS. Coloque os arquivos em uma pasta em seu servidor e seu site crescerá com algumas belas páginas do Tilda.
Se o conteúdo precisar ser atualizado regularmente, você poderá configurar uma sincronização de API. Nesse caso, as alterações feitas na página e publicadas no Tilda serão aplicadas automaticamente em seu site.
Segurança e alta velocidade de carregamento de página
Proteção contra DDoS
Todos os sites, independentemente do plano de preços, são protegidos por padrão contra ataques DDoS com equipamentos especiais.
Entrega otimizada de imagens
CDN, ou Rede de Entrega de Conteúdo
A Rede de Entrega de Conteúdo (CDN) permite que você armazene o conteúdo em servidores geograficamente distribuídos e fornece imagens mais rapidamente, levando em conta a localização dos visitantes. Por exemplo, se um usuário estiver localizado em Berlim, ele receberá uma imagem da Alemanha, e não dos EUA ou do Reino Unido.
Lazy Load
Lazy Load é uma tecnologia de carregamento de imagem atrasada. Quando um visitante faz login em um site, as imagens são carregadas sequencialmente à medida que ele navega pelo site, e não todas de uma vez. Isso tem um impacto positivo na velocidade de carregamento do site.
Suporte a WebP
O Tilda converte automaticamente todas as imagens do site em WebP. Esse formato de última geração permite a compactação que reduz o tamanho da imagem em até 35% em comparação com o JPEG, sem perda de qualidade. Você não precisa fazer upload de imagens para o seu site no formato WebP, o Tilda as converterá para você. O tamanho total das imagens é reduzido em 3 vezes após a otimização.
A Rede de Entrega de Conteúdo (CDN) permite que você armazene o conteúdo em servidores geograficamente distribuídos e fornece imagens mais rapidamente, levando em conta a localização dos visitantes. Por exemplo, se um usuário estiver localizado em Berlim, ele receberá uma imagem da Alemanha, e não dos EUA ou do Reino Unido.
Lazy Load
Lazy Load é uma tecnologia de carregamento de imagem atrasada. Quando um visitante faz login em um site, as imagens são carregadas sequencialmente à medida que ele navega pelo site, e não todas de uma vez. Isso tem um impacto positivo na velocidade de carregamento do site.
Suporte a WebP
O Tilda converte automaticamente todas as imagens do site em WebP. Esse formato de última geração permite a compactação que reduz o tamanho da imagem em até 35% em comparação com o JPEG, sem perda de qualidade. Você não precisa fazer upload de imagens para o seu site no formato WebP, o Tilda as converterá para você. O tamanho total das imagens é reduzido em 3 vezes após a otimização.

Adaptive Image Resizing
A tecnologia detecta as dimensões do navegador e do contêiner de layout e, em seguida, solicita imagens otimizadas do servidor. Se o tamanho de cada contêiner de imagem for 450 x 300 px, o visitante não receberá uma foto original, mas uma foto dimensionada de acordo com as dimensões do contêiner. E se uma pessoa visitar o site de um telefone celular, o script solicitará ao servidor uma imagem cortada para caber na tela com a resolução desejada.
Monitores Retina e conexão lenta com a Internet
Se um visitante usar um monitor com maior densidade de pixels, o script o reconhecerá e solicitará uma imagem de alta resolução ao servidor. Dessa forma, as imagens aparecerão nítidas nos dispositivos Retina. No entanto, caso a conexão seja lenta (se um visitante estiver navegando do interior, por exemplo), o sistema solicitará uma imagem menor. Isso evitará que a velocidade de carregamento da página diminua.
A tecnologia detecta as dimensões do navegador e do contêiner de layout e, em seguida, solicita imagens otimizadas do servidor. Se o tamanho de cada contêiner de imagem for 450 x 300 px, o visitante não receberá uma foto original, mas uma foto dimensionada de acordo com as dimensões do contêiner. E se uma pessoa visitar o site de um telefone celular, o script solicitará ao servidor uma imagem cortada para caber na tela com a resolução desejada.
Monitores Retina e conexão lenta com a Internet
Se um visitante usar um monitor com maior densidade de pixels, o script o reconhecerá e solicitará uma imagem de alta resolução ao servidor. Dessa forma, as imagens aparecerão nítidas nos dispositivos Retina. No entanto, caso a conexão seja lenta (se um visitante estiver navegando do interior, por exemplo), o sistema solicitará uma imagem menor. Isso evitará que a velocidade de carregamento da página diminua.
Suporte ao cliente e tutoriais
Os guias e tutoriais detalhados em nossa Central de Ajuda abrangem todas as questões relacionadas à criação de um site no Tilda.
A equipe de suporte do Tilda responde às dúvidas dos clientes por meio do formulário no painel ou diretamente por e-mail.
Os tutoriais em vídeo ajudarão você a aprender como criar uma página de destino ou sites com várias páginas, lojas on-line ou blogs, e mostrarão como o editor Zero Block e outros recursos funcionam.
Além disso, você pode se inscrever em um dos nossos webinars gratuitos que são realizados regularmente. Nossos webinars para iniciantes apresentam a você como o Tilda funciona, enquanto os workshops de assuntos específicos ajudam a entender tópicos mais específicos, como comércio eletrônico, cursos on-line, páginas de destino etc., para que você possa criar sites bonitos e eficazes.
Os tutoriais em vídeo ajudarão você a aprender como criar uma página de destino ou sites com várias páginas, lojas on-line ou blogs, e mostrarão como o editor Zero Block e outros recursos funcionam.
Além disso, você pode se inscrever em um dos nossos webinars gratuitos que são realizados regularmente. Nossos webinars para iniciantes apresentam a você como o Tilda funciona, enquanto os workshops de assuntos específicos ajudam a entender tópicos mais específicos, como comércio eletrônico, cursos on-line, páginas de destino etc., para que você possa criar sites bonitos e eficazes.
Aprendizado e desenvolvimento
Lançamos o Tilda Education para ajudar as pessoas não apenas a criar sites, mas também a aprender e desenvolver suas habilidades. Publicamos um curso definitivo sobre landing pages e estamos preparando mais conteúdo educacional.
"How to Build a Landing Page" (Como criar uma página de destino) é um manual que ensina a criar, projetar e lançar páginas de destino que convertem e aumentam o número de clientes.
Curso on-line gratuito"How to Build a Landing Page" (Como criar uma página de destino)

Também publicamos regularmente guias e artigos educacionais sobre design e marketing com conselhos práticos e dicas de especialistas sobre a criação e a promoção de sites e inspiramos a criação de projetos interessantes.
Para quem é o Tilda? Avaliações de clientes e exemplos do site da Tilda
O Tilda criou uma nova abordagem para a criação de sites e mudou a atitude em relação aos criadores de sites em geral. O que torna o Tilda único é que ele é usado tanto por marcas conhecidas quanto por empreendedores iniciantes que ainda não podem contratar uma equipe de programadores e designers.
Port of Zeebrugge, Launch, RedCarey Media, Mentorama, Engenheiros sem Fronteiras, EBAC, Skillspace, Forge, BASK, Simla, CollabHR, Dynamic Aspect, Vinilink, Nomads e outras empresas apreciam o tempo e as oportunidades que a Tilda oferece.
A Tilda é adequada para:
- Empreendedores que desejam criar um site para seus negócios por conta própria.
- Profissionais de marketing que criam páginas de destino, páginas de eventos, promoções ou projetos especiais.
- Designers que criam sites para clientes.
- Empresas que desejam que a manutenção do site seja fácil.
- Mídia e blogueiros que desejam projetar seu conteúdo de maneira incomum.
- Empreendedores que desejam criar um site para seus negócios por conta própria.
- Profissionais de marketing que criam páginas de destino, páginas de eventos, promoções ou projetos especiais.
- Designers que criam sites para clientes.
- Empresas que desejam que a manutenção do site seja fácil.
- Mídia e blogueiros que desejam projetar seu conteúdo de maneira incomum.
Exemplos de sites da Tilda

Página de destino

Página de destino corporativa

Página de destino do produto de TI

Site corporativo com várias páginas

Projeto especial

Página de destino do produto

Página de destino do aplicativo

Site e loja on-line de vinhedos franceses

Página de destino dos serviços de negociação

Biblioteca on-line de slides de apresentações

Escola on-line

Site de aplicativo móvel
Depoimentos de clientes
O que os especialistas profissionais escrevem sobre a Tilda você pode ler no Techradar, Smashing Magazine, Techcrunch, SuperbWebsiteBuilders e outros recursos.
Aqui estão alguns depoimentos de nossos clientes:
Aqui estão alguns depoimentos de nossos clientes:
Planos de preços
O que torna o Tilda diferente de outros criadores de sites:
- Você pode criar um site gratuitamente
- Há apenas dois planos pagos, e é muito fácil entendê-los
- Você pode criar um site gratuitamente
- Há apenas dois planos pagos, e é muito fácil entendê-los
Tilda Personal: Todos os recursos da plataforma, incluindo boletins informativos, formulários on-line, CRM, estatísticas, código personalizado, loja on-line e sistemas de pagamento.
Tilda Business: O mesmo + exportação de código e a possibilidade de criar 5 sites.
Enquanto outros construtores de sites dividem os recursos e pedem taxas adicionais para habilitar estatísticas, formulários on-line ou ferramentas de comércio eletrônico, os planos do Tilda incluem todos os recursos.
Tilda Business: O mesmo + exportação de código e a possibilidade de criar 5 sites.
Enquanto outros construtores de sites dividem os recursos e pedem taxas adicionais para habilitar estatísticas, formulários on-line ou ferramentas de comércio eletrônico, os planos do Tilda incluem todos os recursos.
Plano Tilda Free
Preço: Grátis
Você pode de fato criar e publicar um site no Tilda gratuitamente e não se trata de uma promoção por tempo limitado. Você pode personalizar o URL do seu site, por exemplo, mysite.tilda.ws, e enviar o link para seus amigos ou clientes, anunciar, promover nas mídias sociais e adicioná-lo ao seu perfil.
Você pode de fato criar e publicar um site no Tilda gratuitamente e não se trata de uma promoção por tempo limitado. Você pode personalizar o URL do seu site, por exemplo, mysite.tilda.ws, e enviar o link para seus amigos ou clientes, anunciar, promover nas mídias sociais e adicioná-lo ao seu perfil.
Plano pessoal da Tilda
Preço: US$ 10 por mês com uma assinatura anual
Conecte seu próprio domínio, configure formulários on-line, integre serviços de terceiros, crie uma loja on-line, insira código HTML personalizado, use um sistema CRM integrado e muito mais. O período de avaliação gratuita oferece 2 semanas de Personal Plan gratuitamente, sem necessidade de cartão. Após o período de avaliação, você pode voltar para o plano gratuito, e todo o trabalho será salvo.
Conecte seu próprio domínio, configure formulários on-line, integre serviços de terceiros, crie uma loja on-line, insira código HTML personalizado, use um sistema CRM integrado e muito mais. O período de avaliação gratuita oferece 2 semanas de Personal Plan gratuitamente, sem necessidade de cartão. Após o período de avaliação, você pode voltar para o plano gratuito, e todo o trabalho será salvo.
Plano de negócios da Tilda
Preço: US$ 20 por mês com uma assinatura anual
Adequado para empresas que têm vários sites - o custo por site sai por US$ 4 por mês; também é excelente para designers que criam sites para clientes e trabalham simultaneamente em vários projetos e para desenvolvedores que desejam exportar código.
Adequado para empresas que têm vários sites - o custo por site sai por US$ 4 por mês; também é excelente para designers que criam sites para clientes e trabalham simultaneamente em vários projetos e para desenvolvedores que desejam exportar código.
Resumo
Você pode criar qualquer site - landing pages, lojas on-line, sites de negócios, cursos on-line, páginas promocionais, etc. - por conta própria. Ninguém pode contar a história do negócio melhor do que o fundador, e o Tilda ajudará com o design: o site será bonito e fácil de usar.
No momento, a plataforma permite que você implemente todos os recursos dos sites modernos. Embora a Web esteja em constante mudança, a característica distintiva do Tilda é que a plataforma está sendo continuamente aprimorada. Você pode ver como a plataforma está evoluindo em nossos relatórios anuais de 2017, 2018, 2019 e 2020. É o resultado dos esforços conjuntos de pessoas que trabalham em um produto pelo qual são apaixonadas para fazer sua empresa prosperar ❤️
No momento, a plataforma permite que você implemente todos os recursos dos sites modernos. Embora a Web esteja em constante mudança, a característica distintiva do Tilda é que a plataforma está sendo continuamente aprimorada. Você pode ver como a plataforma está evoluindo em nossos relatórios anuais de 2017, 2018, 2019 e 2020. É o resultado dos esforços conjuntos de pessoas que trabalham em um produto pelo qual são apaixonadas para fazer sua empresa prosperar ❤️
Se você gosta da Tilda ou se este artigo foi útil, compartilhe-o com seus amigos nas mídias sociais!
O site com o qual você sempre sonhou começa aqui mesmo















